对于本失物招领 的设计来说, 它是应用mysql数据库、安卓等技术动态编程以及数据库进行努力学习和大量实践,并运用到了 建设中在整个系统的设计当中,具体根据网上失物招领的现状来进行开发的,具体根据用户需求实现网上失物招领网络化的管理,随着现在网络的快速发展,网络的应用在各行各业当中,利用网络来做这个失物招领的网站,随之就产生了“失物招领 ”,这样用户就可以利用平台来发布信息。各类信息有序地进行存储,进入失物招领页面之后,方可开始操作主控界面,系统功能包括管理员服务端:首页、个人中心、用户管理、物品分类管理、失物招领管理、寻物启事管理、消息提醒管理、系统管理等功能。 网络的快速发展从根本上更改了世界各组织的管理方式,自二十世纪九十年代开始,我国的政府、企事业等商家就设想可以通过互联网系统来进行管理信息。
语言:Python
框架:django/flask
软件版本:python3.7.7
数据库:mysql
数据库工具:Navicat
前端框架:vue.js
通过比较两个不同因素的框架,可以看出Flask和Django不能被标记为单一功能中的最佳框架。当Django在快速发展的大型项目中看起来更好并且提供更多功能时,Flask似乎更容易上手。这两个框架对于开发Web应用程序都非常有用,应根据当前的需求和项目的规模来选择它们。
最新python的web框架django/flask都可以开发.基于B/S模式,前端技术:nodejs+vue+Elementui+html+css
,前后端分离就是将一个单体应用拆分成两个独立的应用:前端应用和后端应用,以JSON格式进行数据交互.充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护等特点
随着科学的进步,技术的成熟,计算机信息化也日新月异的发展,社会也已经深刻的认识,计算机功能非常的强大,由于以前存在各方面的原因,比如网络普及度低、用户不接受、互联网的相关法律法规也不够完善、开发技术也不够成熟等,阻碍了互联网在各大机构中的发展速度。进入二十一世纪以后,我国经济有了快速的发展,限制机构管理的各个难题逐一被解决,国内各大机构都加入到了电子信息化的管理模式中来。计算机已经进入了人类社会发展的各个领域,并且发挥着十分重要的作用。本系统利用网络沟通、计算机信息存储管理,有着与传统的方式所无法替代的优点。比如计算检索速度特别快、可靠性特别高、存储容量特别大、保密性特别好、可保存时间特别长、成本特别低等。以往有人东西掉了只能通过报纸、贴纸张等相关发布,这种方式不但时效性低,而且需要查找和变更的时候很不方便。在工作效率上,能够得到极大地提高,延伸至服务水平也会有好的收获,有了网络,失物招领的各方面的管理更加科学和系统,更加规范和简便。

 本论文主要讲述了失物招领开发背景,该系统它主要是对需求分析和功能需求做了介绍,并且对系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机技术和网络技术来改变目前的失物招领管理状况,提高管理效率。
本论文主要讲述了失物招领开发背景,该系统它主要是对需求分析和功能需求做了介绍,并且对系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机技术和网络技术来改变目前的失物招领管理状况,提高管理效率。
目 录
摘 要 1
ABSTRACT 2
1 概述 3
1.1项目背景介绍 3
1.2课题研究现状 3
1.3本论文的研究内容 4
1.4 本论文的结构安排 4
2 系统开发环境 5
2.1python介绍 5
2.2 B/S模式 5
2.3 MySQL数据库 6
2.4 django框架 6
2.5 Vue开发技术 7
3 系统分析 8
3.1 概述 8
3.2 功能需求 8
3.3 非功能性需求 10
3.4 系统特色 10
3.5 可行性研究 11
3.5.1财务上的适用性 11
3.5.2技术上的适用性 11
3.5.3运行的可能性 11
3.6系统总体设计 11
3.6.1系统设计结构 12
3.6.2系统架构设计 12
4 系统设计 12
4.1 系统设计主要功能 12
4.1.1体系结构 12
4.1.2 系统功能结构设计 13
4.2 数据库设计 14
4.2.1 数据库设计概述 14
4.2.2 数据库表的设计 14
5 系统界面实现 19
5.1 登录 19
5.2 管理员功能模块 20
5.2.1管理员界面 20
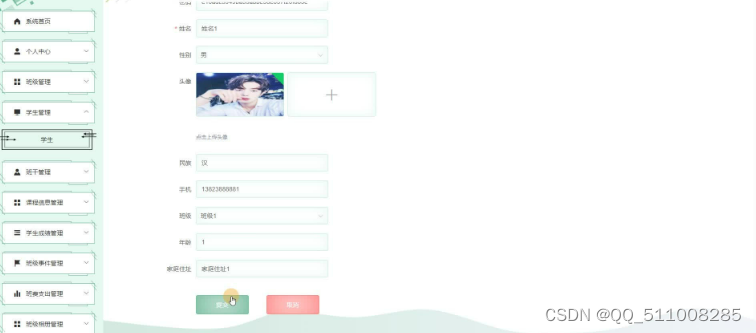
5.2.2学生管理 20
5.2.3考试成绩管理 21
5.2.4 班级管理 21
5.2.5 课程信息管理 22
6 系统测试 23
6.1 测试定义 23
6.2 测试目的 23
6.3测试方案 24
6.4系统分析 24
7 总结 25
参考文献 26
致谢 28