QT配置libtorch
- Qt下载
- QT配置MSVC
- QT配置Libtorch
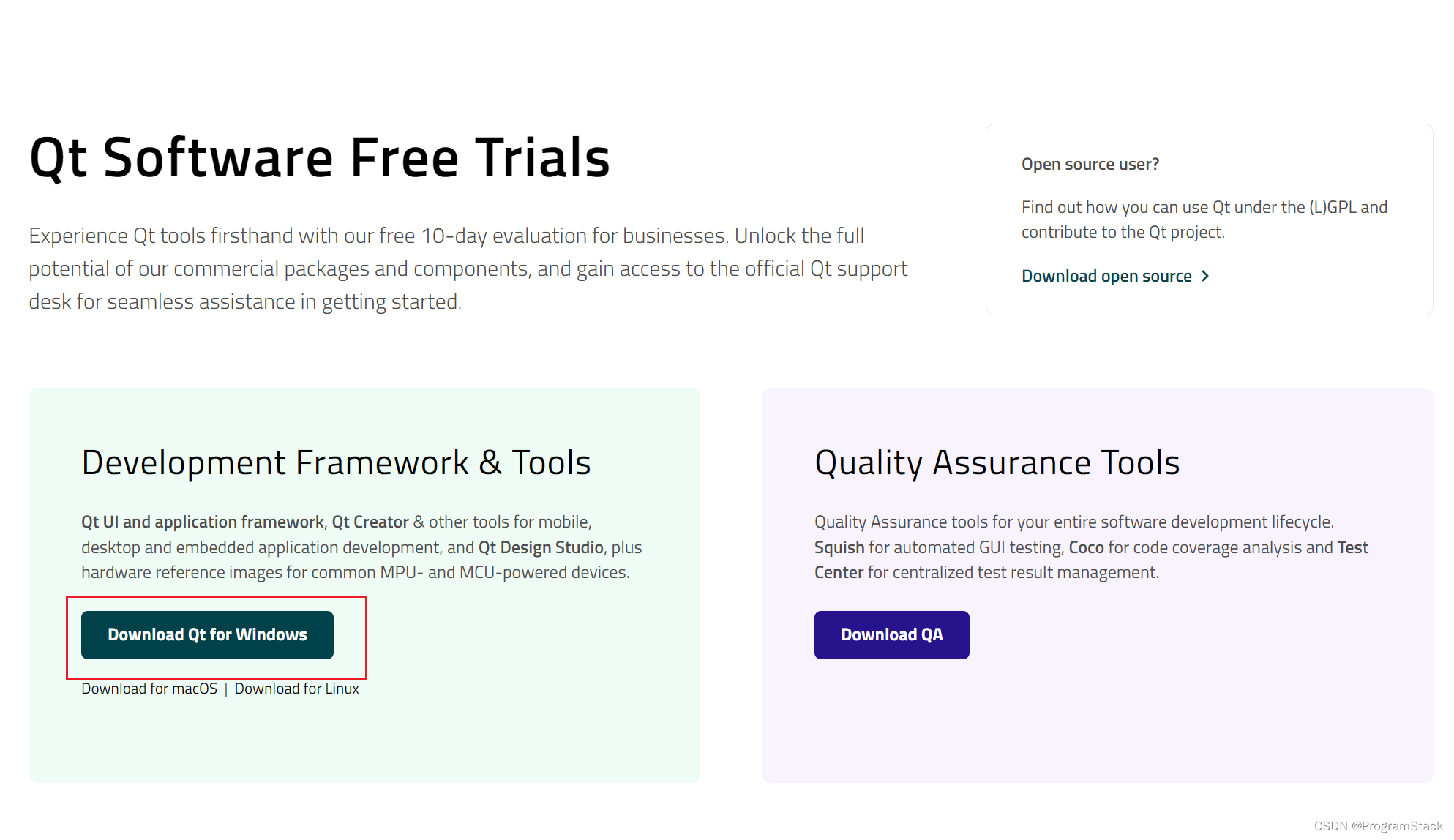
Qt下载
Qt点击下载

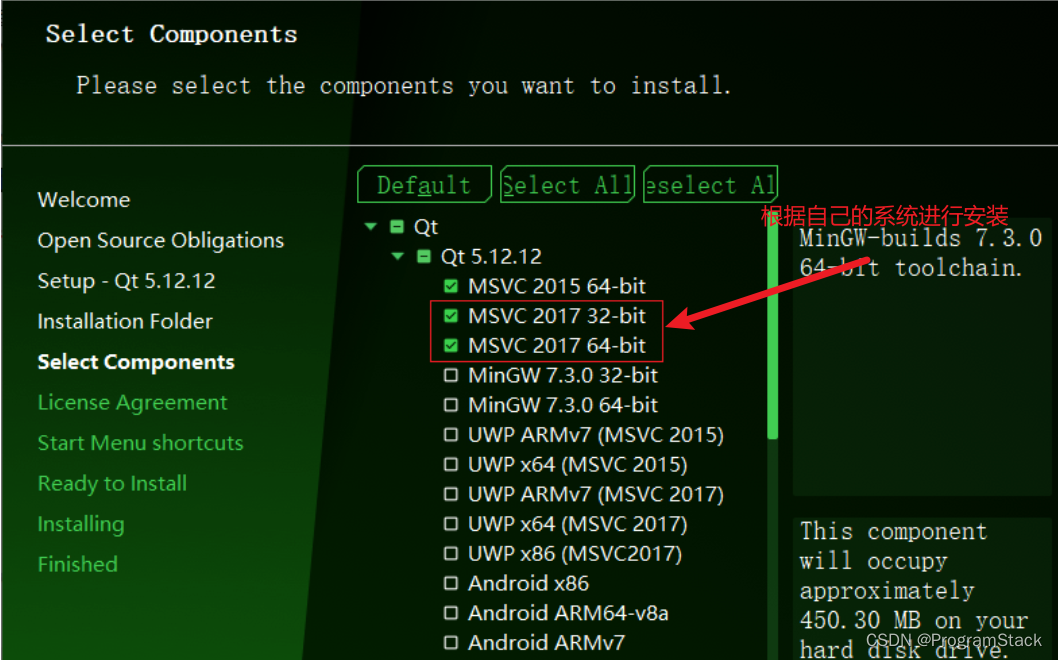
Qt的安装选择MSVC2017 64-bit(一定要安装,这关乎后面的配置!!!),其他的根据自己的选择进行安装

QT配置MSVC
Visual Studio点击安装
这里需要安装VS以便后面配置MSVC2017(最好安装VS2017与MSVC进行对应,安装最新版本的也可以,后面会说到方法)

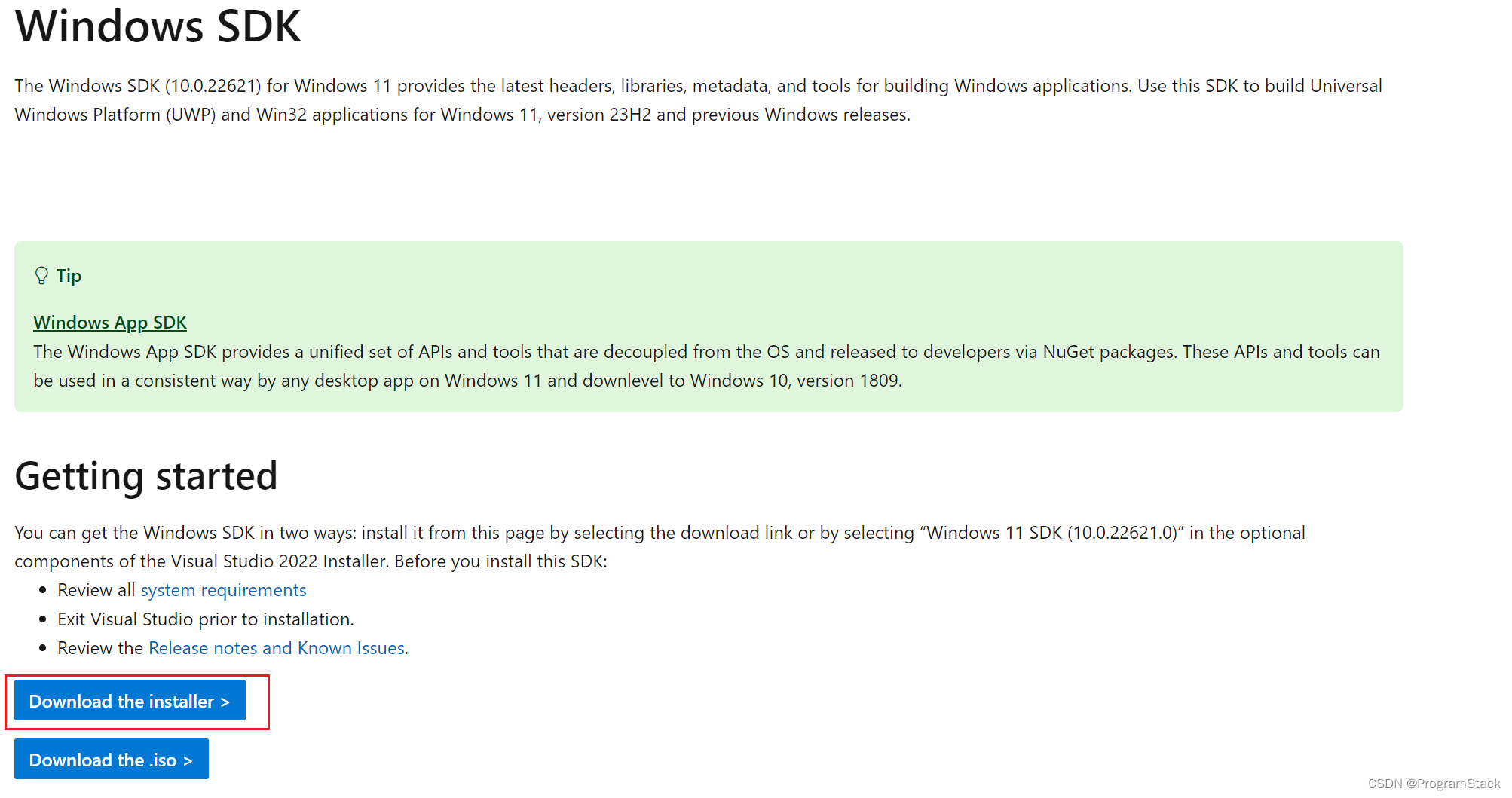
Windows SDK点击安装
如果你的VS版本是2017的就下载进行安装,只需要选择当中的Debug一行安装,其他的取消勾选。

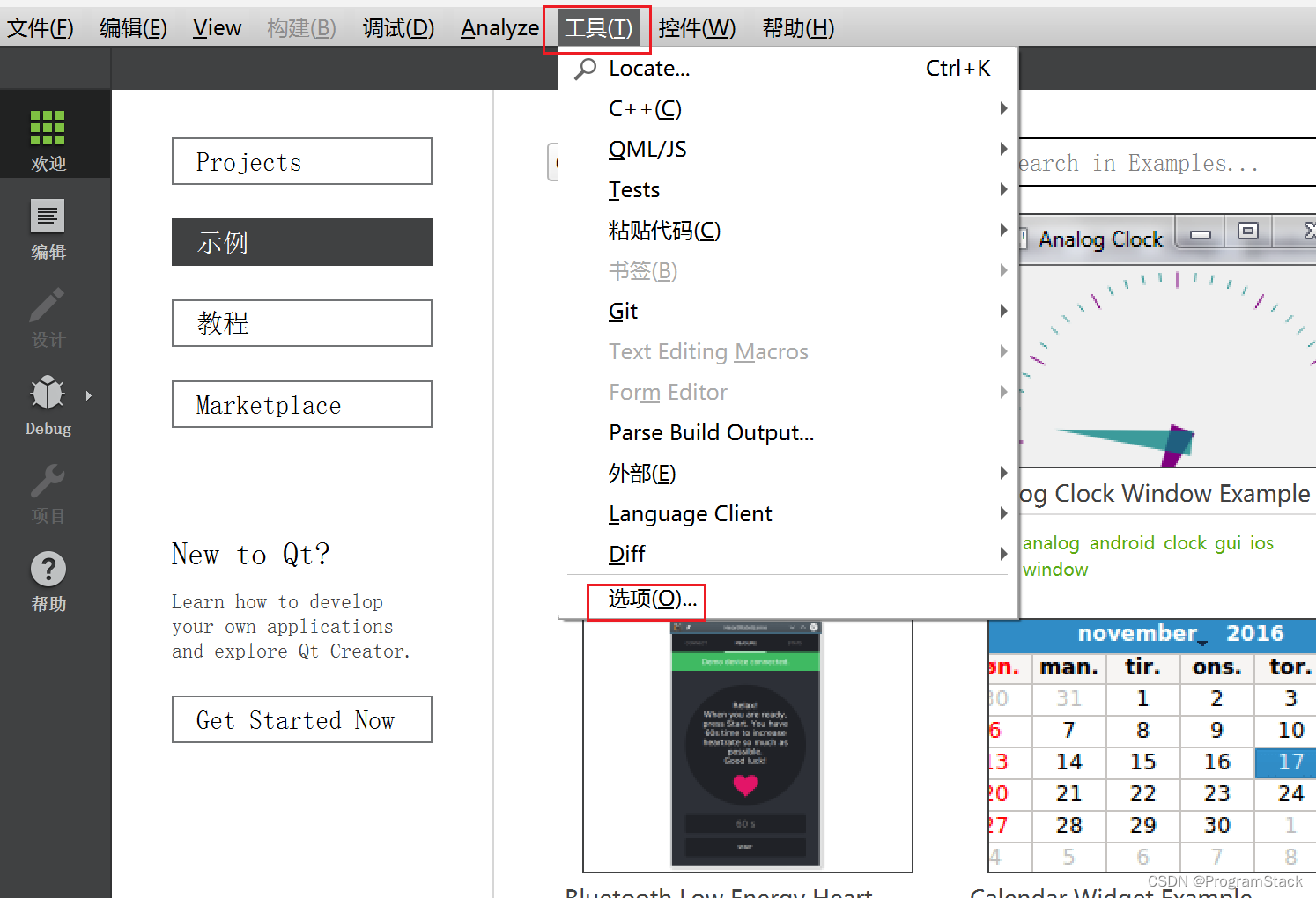
进入QT,点击工具,点击选项

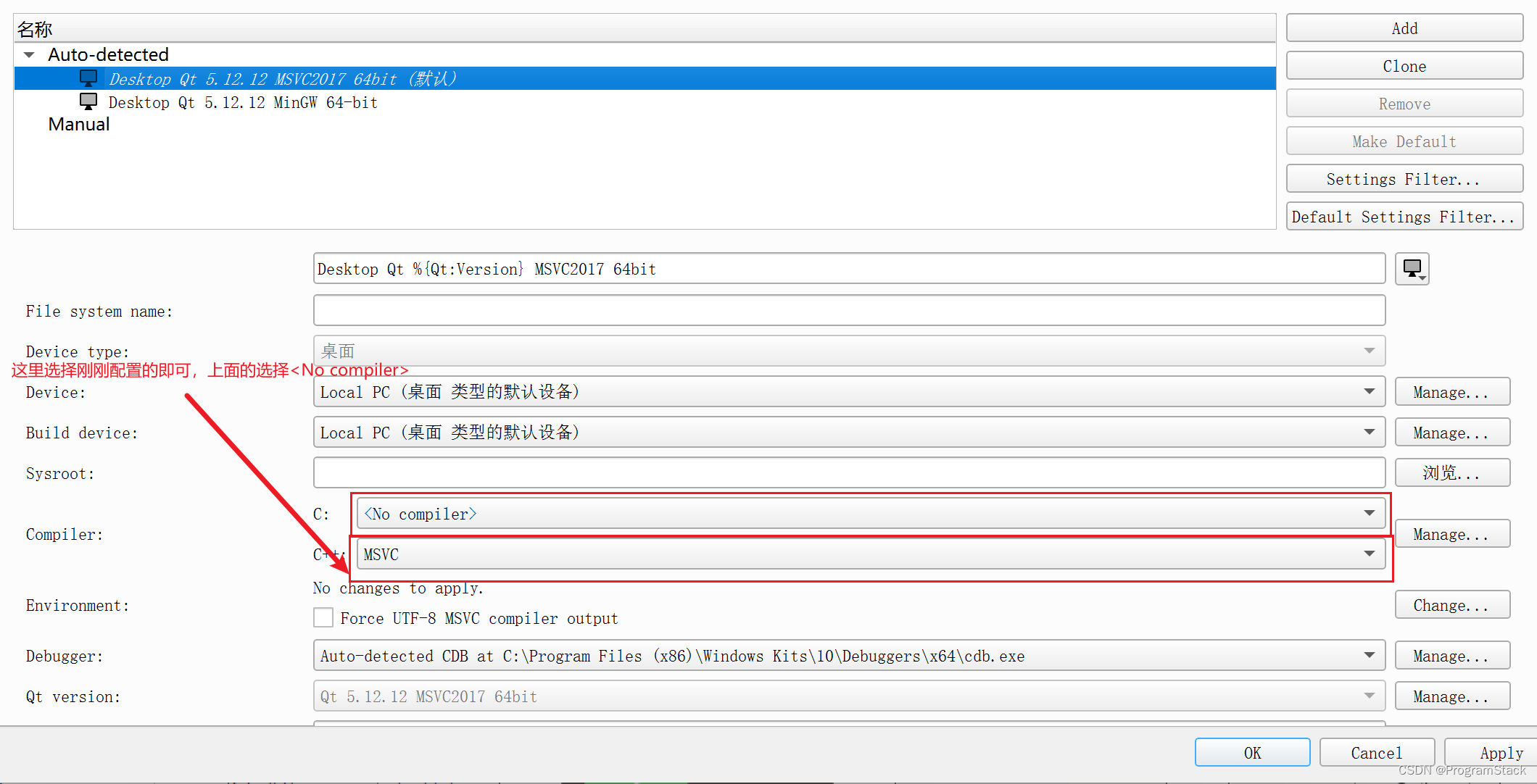
进入之后选择Kits查看MSVC2017是否出现
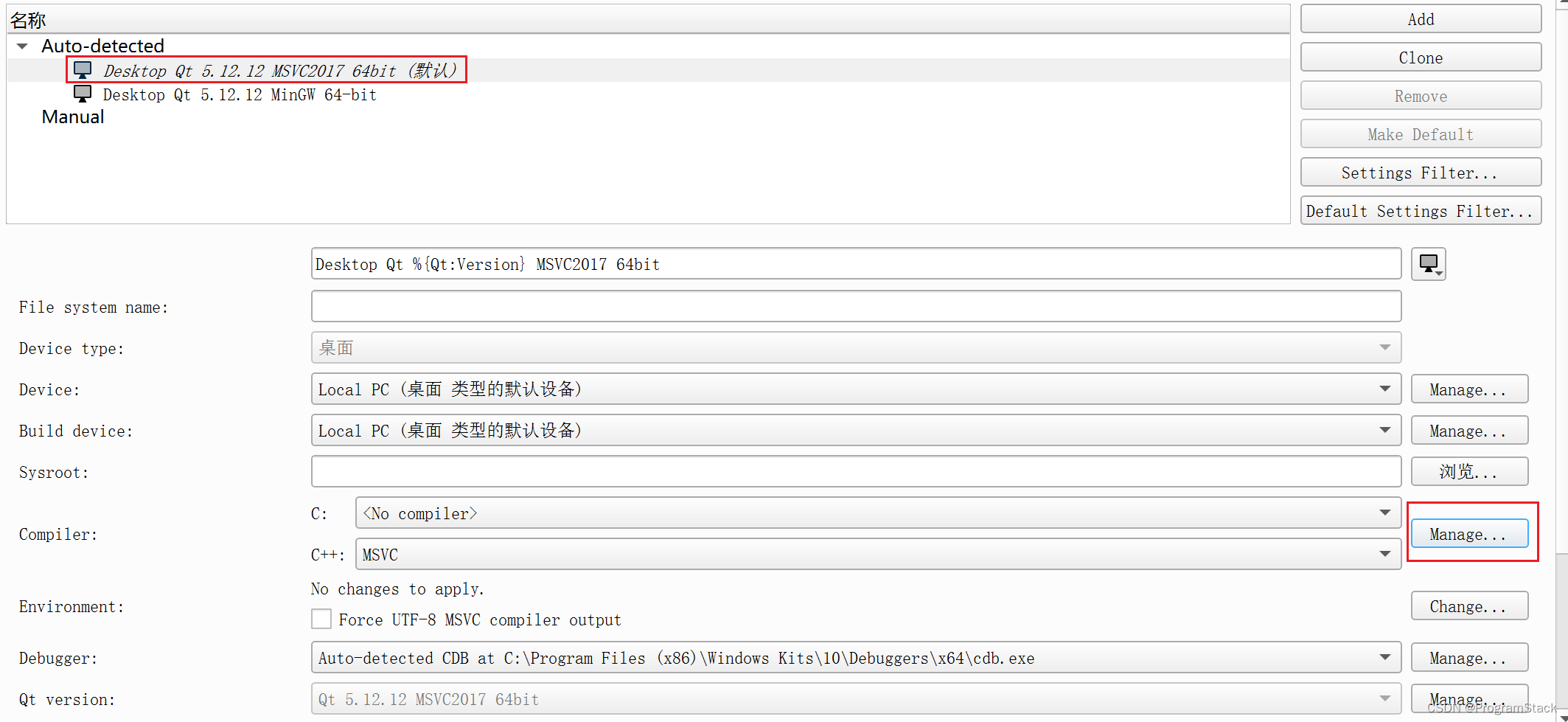
黄色感叹号或者错误,如果错误则需要点击Manage进行配置。

以下是出现黄色感叹号或者错误需要执行的操作:
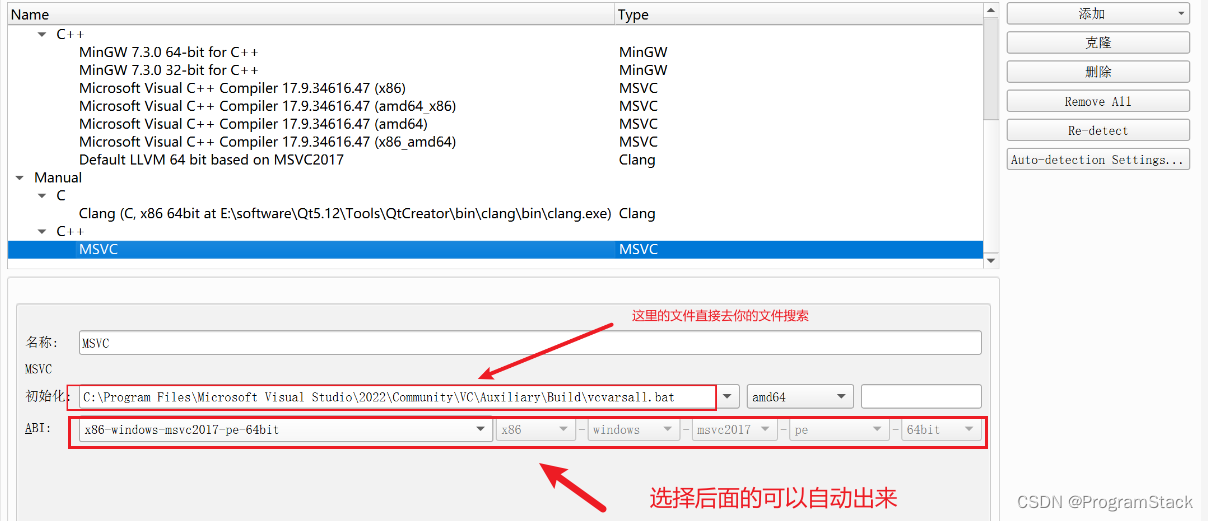
点击添加,点击MSVC,点击C++
建议直接搜索,每个人的版本不一样,位置可能也不一样,我的在C:\Program Files\Microsoft Visual Studio\2022\Community\VC\Auxiliary\Build文件夹下。
选择刚刚配置MSVC。
QT配置Libtorch
libtorch点击下载
根据自己配置的Qt是release版本还是Debug版本进行对应下载

将下载好的libtorch的include和lib目录添加至环境变量(
注意自己的版本)

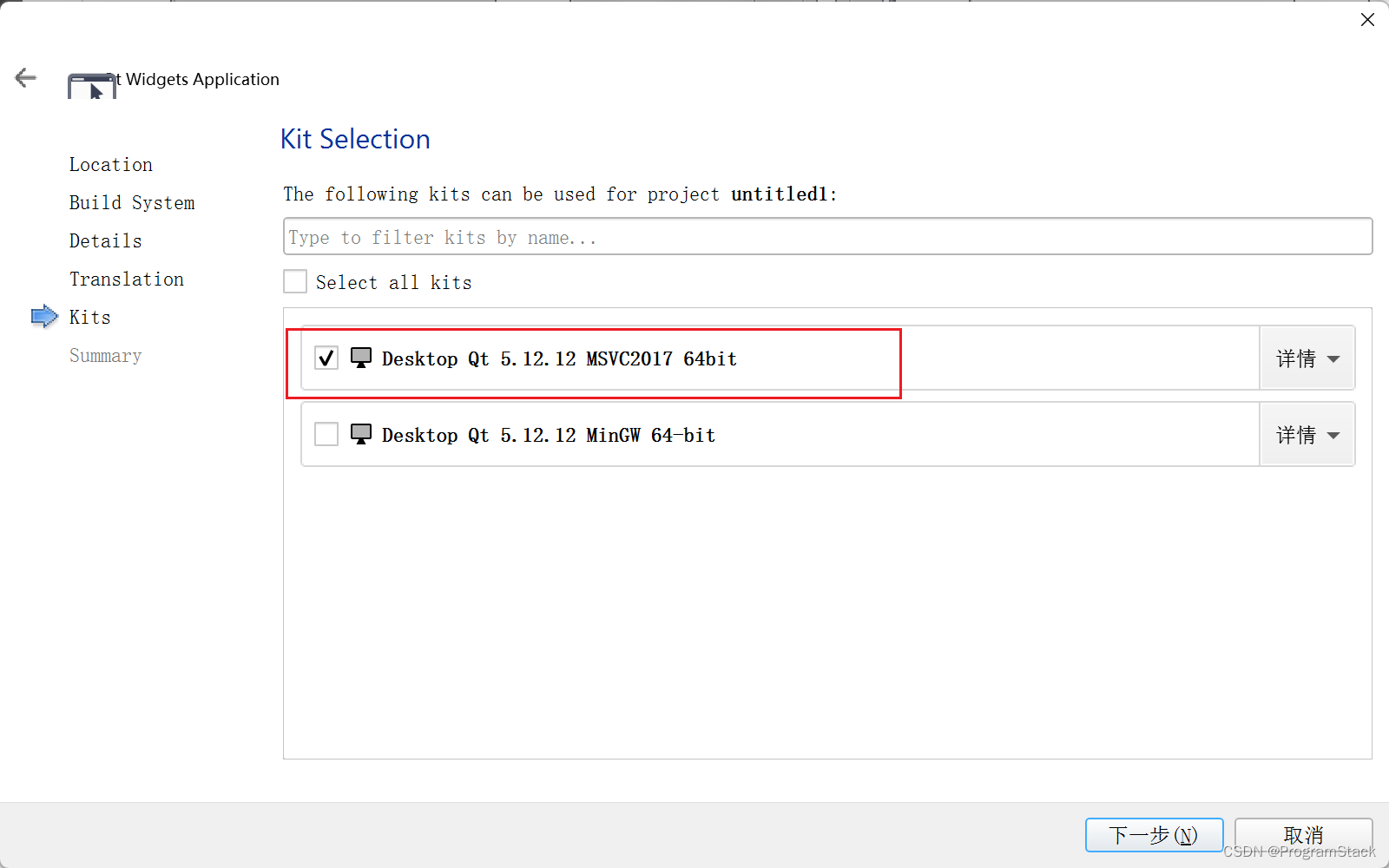
新建一个Qt工程文件,选择后用
MSVC进行编译

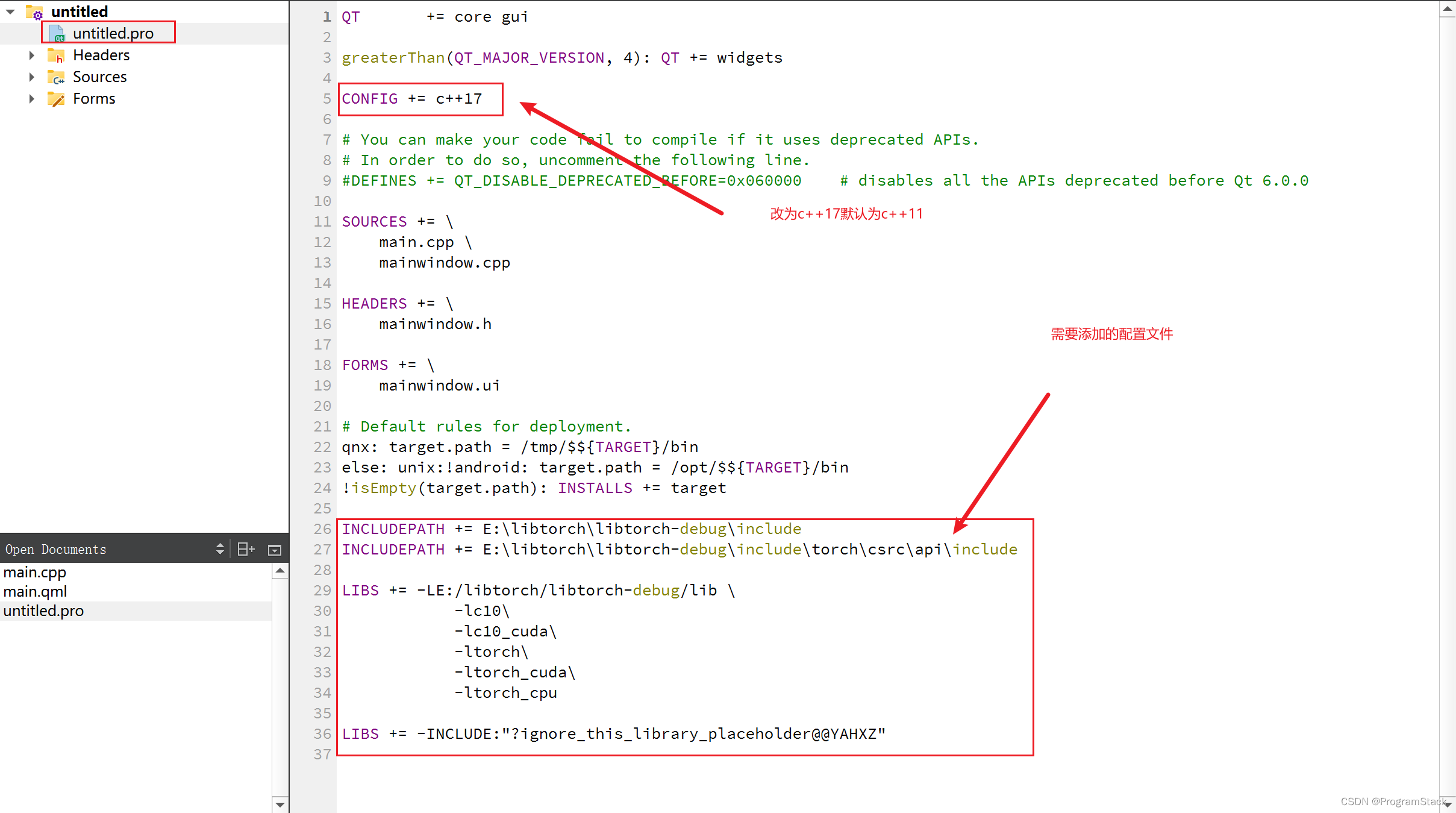
进入工程文件
.pro更改相应的配置

根据自己的路径进行更改
INCLUDEPATH += E:\libtorch\libtorch-debug\include
INCLUDEPATH += E:\libtorch\libtorch-debug\include\torch\csrc\api\include
LIBS += -LE:/libtorch/libtorch-debug/lib \
-lc10\
-lc10_cuda\
-ltorch\
-ltorch_cuda\
-ltorch_cpu
LIBS += -INCLUDE:"?ignore_this_library_placeholder@@YAHXZ"
这里需要将torch相关的头文件放在最前面否则会报一堆的符号错误,或者像以下这样添加。
#undef slots
#include <torch/torch.h>
#define slots Q_SLOTS
#include "torch/torch.h"
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QDebug"
//#undef slots
//#include <torch/torch.h>
//#define slots Q_SLOTS
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
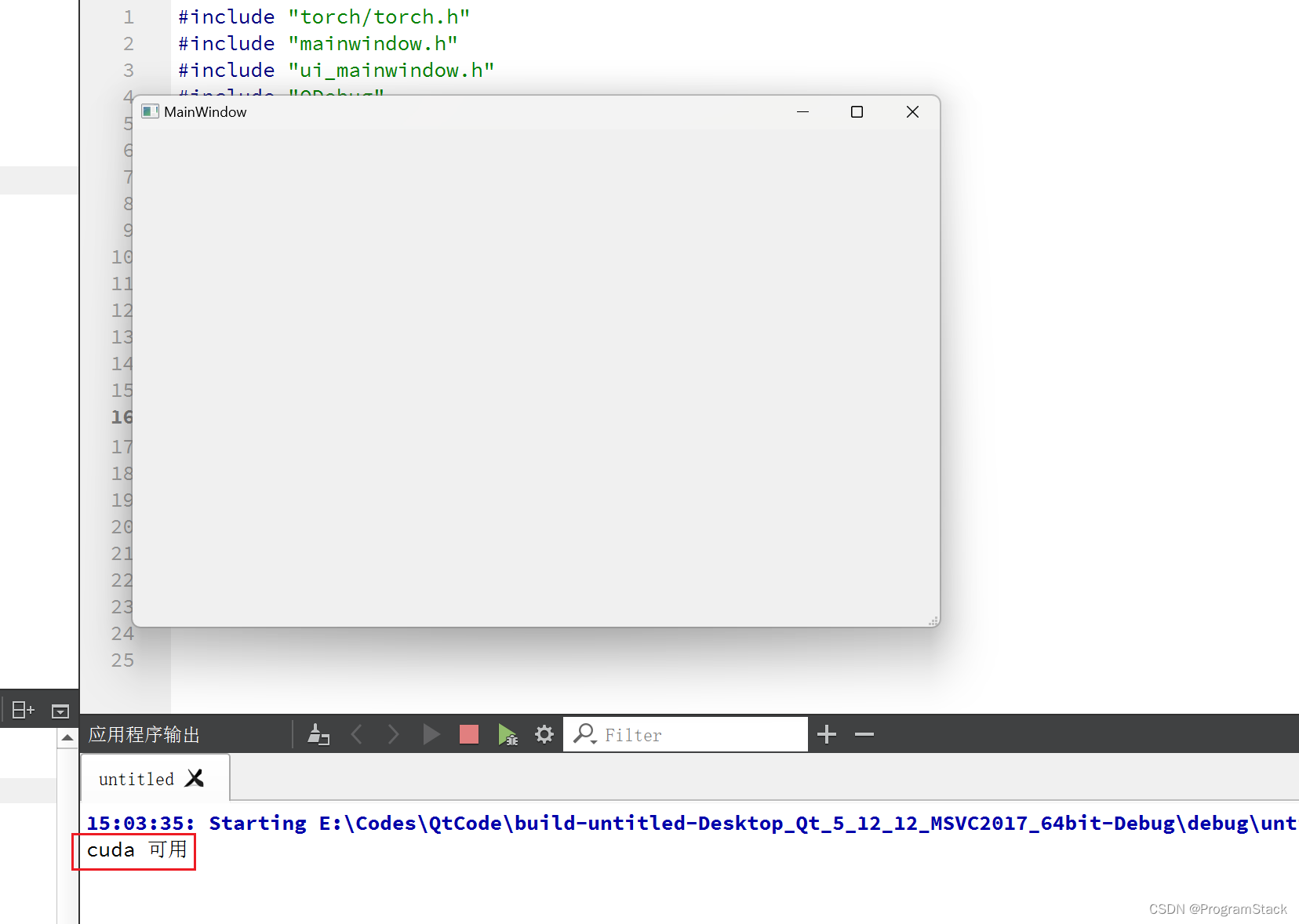
if (torch::cuda::is_available())
qDebug() << "cuda 可用";
else
qDebug() << "cuda 不可用";
}
MainWindow::~MainWindow()
{
delete ui;
}
显示cuda可用,即算配置成功了