Midjourney 创作,Language Translation in future
在今天的互联世界中,语言翻译在弥合沟通差距和促进全球合作方面发挥着至关重要的作用。随着像 OpenAI 的 GPT-4 这样先进的 AI 模型的出现,我们现在有机会创建高度精确和上下文感知的翻译工具。在本博客中,我们将带您了解如何使用 React 和 GPT-4 API 构建一个强大的语言翻译器 Web 应用程序。
React 是一个流行的 JavaScript 库,可以创建高度响应和用户友好的界面,而 GPT-4 是 OpenAI 最先进的语言模型的最新版本,可实现多种语言的高度准确的翻译。通过结合这两种技术,我们将开发一个直观而有效的翻译应用程序,可满足各种用户和用例需求。
在本教程中,您将学习如何设置 React 应用程序、集成 GPT-4 API 进行翻译,并对应用程序应用用户友好的样式。我们还将讨论最佳实践和优化技巧,以确保您的翻译应用程序运行顺畅、高效。
在本文结束时,您将拥有一个由 GPT-4 和 React 驱动的完全功能的语言翻译器应用程序,可供部署或进一步定制以适应您的需求。让我们开始构建您自己的 AI 驱动的翻译工具吧!

创建一个新的 React 项目
让我们使用 Vite 从零开始创建一个新的 React 项目。如果您需要更多关于 Vite 的信息,请查看该项目的网站:vitejs.dev。

使用以下命令使用 Vite 启动项目脚手架:
yarn create vite
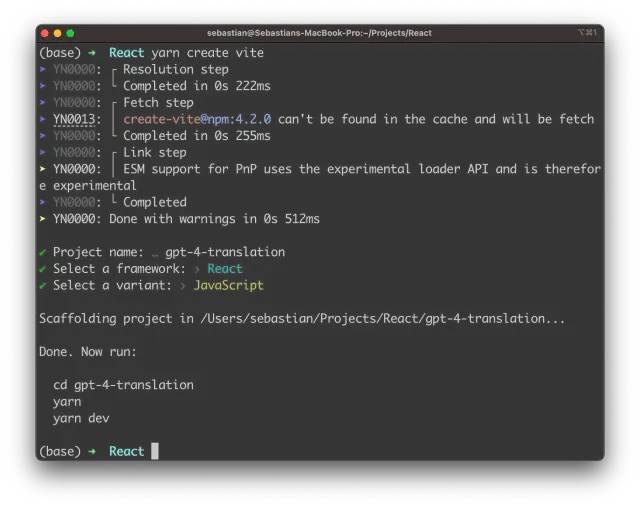
然后您将被引导通过设置过程,如下所示:

您将被要求提供项目名称。输入“gpt-4-translation”,选择 React 作为框架,并将变体设置为 JavaScript。设置过程完成后,您可以进入新创建的项目文件夹:
cd gpt-4-translation在项目文件夹中使用 yarn 命令,确保下载并安装了项目设置的所有默认依赖项:
yarn接下来,我们需要添加一个进一步的依赖项:Axios HTTP 库:
yarn add axios此外,我们还需要在项目的根文件夹中添加一个文件:
touch .env.local然后,该文件将用于存储和设置环境变量。在这里,我们将创建一个新的环境变量 VITE_OPENAI_API_KEY,用于保存我们的 OpenAI API 密钥:
VITE_OPENAI_API_KEY=[插入您的 OpenAI API 密钥]要获取您的 OpenAI API 密钥,您必须拥有 OpenAI 帐户并获得其 API 服务的访问权限。以下是获取 API 密钥的方法:
访问 OpenAI 网站:访问 https://www.openai.com/ 并注册一个帐户(如果您尚未拥有)。请求 API 访问权限:注册后,请求访问 OpenAI API。请注意,由于 GPT-4 API 仍处于测试版,OpenAI 以邀请制为基础运作,因此对 GPT-4 模型的 API 访问并不立即可用。为了获得访问权限,您需要首先在等待列表中注册。
访问 API 仪表板:一旦获得 API 访问权限,登录到您的 OpenAI 帐户并访问 https://platform.openai.com/signup 上的 API 仪表板。
找到您的 API 密钥:在 API 仪表板中,找到“API 密钥”部分。您的 API 密钥应该显示在那里。API 密钥通常以“sk-”开头,后面跟着一系列字母数字字符。
请记住,要像密码一样对待您的 API 密钥。不要公开分享它或直接在代码中包含它。
实现 React 应用程序
接下来,我们将通过使用 React 和 GPT-4 API 创建一个语言翻译器应用程序。以下是插入到 src/App.jsx 中的代码的逐步说明:
1、导入所需的依赖项和样式:
import React, { useState } from "react";
import axios from "axios";
import "./App.css";我们导入 React 库、useState 钩子用于管理状态、Axios 用于进行 API 请求,并导入 App.css 文件以进行样式设置。
2、定义 App 组件:
const App = () => { // ... };我们创建一个功能性的 App 组件,它将是我们翻译应用程序的核心。
3、初始化状态变量:
const [text, setText] = useState("");
const [language, setLanguage] = useState("Chinese");
const [translation, setTranslation] = useState("");我们使用 useState 钩子来管理输入文本、选择的语言和已翻译的文本。
4、定义一个支持的语言数组:
const languages = ["Chinese","Spanish", "French", "German", "Italian", "Portuguese"];我们创建一个包含我们翻译应用程序支持的语言的数组。
5、实现翻译功能:
const translateText = async () => {
// ...
};我们创建一个异步 translateText 函数,它将处理向 GPT-4 进行翻译的 API 请求。
6、使用 Axios 进行 API 请求:
const response = await axios.post(
"https://api.openai.com/v1/chat/completions",
{
model: "gpt-4",
messages: [
{
role: "system",
content: `Translate the following English text to ${language}:`,
},
{ role: "user", content: text },
],
},
{
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${import.meta.env.VITE_OPENAI_API_KEY}`,
},
}我们通过指定 GPT-4 模型、消息和标头来配置 API 请求。在消息数组中,我们包括一个系统消息,指示模型将输入文本翻译为目标语言,并包括一个用户消息,其中包含输入文本。
注意:需要开通GPT-4 API,否则程序会报错,并且能访问国际网络
7、处理 API 响应:
const translatedText = response.data.choices[0].message.content;
setTranslation(translatedText);我们从响应数据中提取翻译后的文本,并更新翻译状态变量。
8、处理翻译过程中的错误:
catch (error) {
console.error(error);
alert("Error occurred during translation");
}我们添加了一个 catch 块来处理可能发生的翻译过程中的任何错误。
9、实现表单提交处理程序:
const handleSubmit = (e) => {
e.preventDefault();
translateText();
};我们创建了一个 handleSubmit 函数,它阻止默认的表单提交行为,并调用 translateText 函数。
10、定义应用程序的用户界面:
return (
// ...
);我们为应用程序的用户界面创建 JSX 标记,包括用于输入文本、选择语言和用于翻译文本的按钮的表单。
11、渲染翻译结果:
{translation && (
<>
<h2>翻译结果</h2>
<p>{translation}</p>
</>
)}我们根据条件渲染翻译后的文本。
12、导出 App 组件:
export default App;最后,我们导出 App 组件,以便在 React 应用程序的主入口点中使用它。
让我们再次查看完整的代码:
import React, { useState } from "react"; // 导入 React 和 useState 钩子
import axios from "axios"; // 导入 axios 库
import "./App.css"; // 导入样式
const App = () => { // 创建 App 组件
const [text, setText] = useState(""); // 初始化输入文本的状态变量
const [language, setLanguage] = useState("Spanish"); // 初始化目标语言的状态变量
const [translation, setTranslation] = useState(""); // 初始化翻译后文本的状态变量
const languages = ["Chinese","Spanish", "French", "German", "Italian", "Portuguese"]; // 定义支持的语言数组
const translateText = async () => { // 定义翻译函数
try {
const response = await axios.post( // 发送 API 请求
"https://api.openai.com/v1/chat/completions",
{
model: "gpt-4", // 指定 GPT-4 模型
messages: [
{
role: "system",
content: `Translate the following English text to ${language}:`, // 指定翻译目标语言
},
{ role: "user", content: text }, // 指定待翻译的文本
],
},
{
headers: { // 指定请求头
"Content-Type": "application/json",
Authorization: `Bearer ${import.meta.env.VITE_OPENAI_API_KEY}`, // 指定 API 密钥
},
}
);
const translatedText = response.data.choices[0].message.content; // 提取翻译后文本
setTranslation(translatedText); // 更新翻译后文本的状态变量
} catch (error) { // 处理错误
console.error(error);
alert("翻译过程中发生错误");
}
};
const handleSubmit = (e) => { // 定义表单提交处理程序
e.preventDefault(); // 阻止默认表单提交行为
translateText(); // 调用翻译函数
};
return ( // 渲染用户界面
<div className="App">
<h1>GPT-4 Translation</h1>
<form onSubmit={handleSubmit}>
<label htmlFor="text">待翻译的文本:</label>
<br />
<textarea
id="text"
value={text}
onChange={(e) => setText(e.target.value)}
rows={5}
cols={40}
></textarea>
<br />
<label htmlFor="language">目标语言:</label>
<br />
<select
id="language"
value={language}
onChange={(e) => setLanguage(e.target.value)}
>
{languages.map((lang) => (
<option key={lang} value={lang}>
{lang}
</option>
))}
</select>
<br />
<button type="submit">翻译</button>
</form>
{translation && ( // 根据条件渲染翻译后文本
<>
<h2>翻译结果</h2>
<p>{translation}</p>
</>
)}
</div>
);
};
export default App; // 导出 App 组件前端样式
为了为 React 网页应用程序应用美观的前端样式,请将以下 CSS 代码插入到 App.css 中:
/* 设置 body 的字体和背景颜色 */
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
}
/* 设置 App 根元素的样式 */
.App {
display: flex;
flex-direction: column;
align-items: center;
padding: 40px;
max-width: 800px;
margin: 40px auto;
background-color: #ffffff;
border-radius: 8px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
}
/* 设置标题的样式 */
h1 {
font-size: 2em;
margin-bottom: 20px;
}
/* 设置标签的样式 */
label {
font-size: 1em;
font-weight: bold;
margin-bottom: 5px;
}
/* 设置文本区域的样式 */
textarea {
width: 100%;
border: 1px solid #cccccc;
border-radius: 4px;
padding: 8px;
font-size: 1em;
}
/* 设置选择框的样式 */
select {
width: 100%;
border: 1px solid #cccccc;
border-radius: 4px;
padding: 8px;
font-size: 1em;
margin-bottom: 20px;
}
/* 设置按钮的样式 */
button {
background-color: #007bf5;
color: #ffffff;
font-size: 1em;
padding: 10px 20px;
border-radius: 4px;
border: none;
cursor: pointer;
margin-top: 10px;
}
/* 设置按钮悬停状态的样式 */
button:hover {
background-color: #34495e;
}
/* 设置副标题的样式 */
h2 {
font-size: 1.5em;
margin: 30px 0 10px 0;
}
/* 设置段落的样式 */
p {
font-size: 1.2em;
text-align: justify;
}运行应用
现在我们已经完成了React应用程序的实现,可以运行它并在浏览器中查看结果。为了启动开发Web服务器,请使用以下命令:
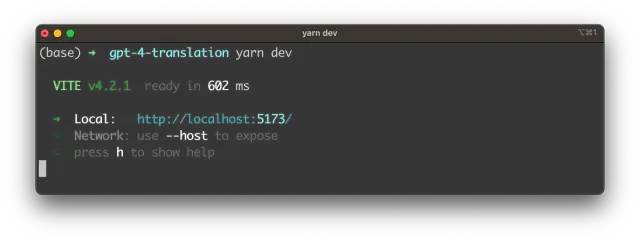
yarn dev开发Web服务器正在启动:
 通过提供的URL,您现在可以在浏览器中访问React Web应用程序:
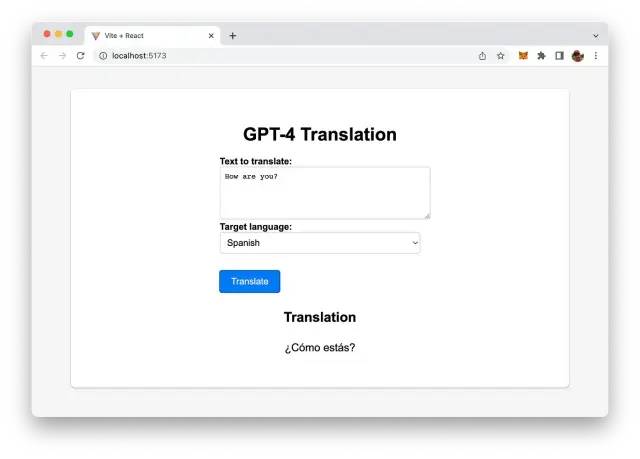
通过提供的URL,您现在可以在浏览器中访问React Web应用程序:

结束
本教程介绍了如何使用React和OpenAI的GPT-4 API构建一款功能强大且用户友好的语言翻译应用程序。通过结合最新的人工智能和Web开发技术,您创建了一种创新工具,可以消除语言障碍,促进全球有效沟通。
在本教程中,您学习了如何设置React应用程序,集成GPT-4 API,创建直观的用户界面并为应用程序应用现代化的样式。这些技能不仅适用于构建翻译应用程序,还可以是其他需要整合先进人工智能技术并创建响应式Web应用程序的项目的坚实基础。
随着您继续探索GPT-4和React的能力,考虑扩展您的应用程序,增加其他功能,例如语音识别、实时翻译或支持更多语言。可能性几乎无限,有了坚实的基础,您就有了充分的准备来应对新的挑战并创建创新解决方案。
我们希望本教程为您提供有价值的见解,并激发您继续在基于人工智能的应用程序的令人兴奋的世界中学习和尝试。借助GPT-4和React的强大功能,天空就是您的极限!
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文:
https://medium.com/codingthesmartway-com-blog/building-a-powerful-language-translator-in-react-using-openais-gpt-4-api-f616173606d0作者:Sebastian
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正