问题:
模拟器登录Google Play失败,提示
couldn't sign in
there was a problem communicating with google servers.
try again later.


原因:
原因是模拟器没有连接到互联网,打开模拟器中Google浏览器进行搜索一样不行。
解决:
国内开发,要登录Google Play调试内购肯定是要合理上网的。
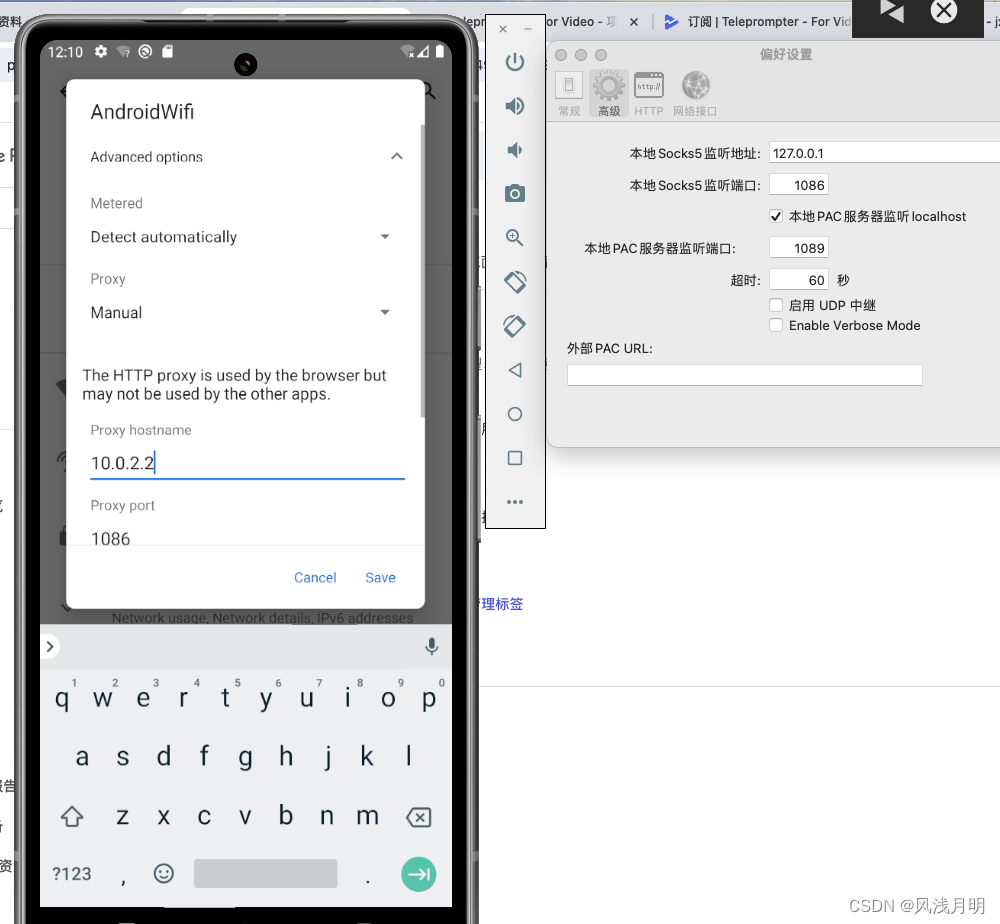
网络配置好之后,打开Android模拟器,进入网络设置中,在Android WIFI配置代理。
IP地址设为10.0.2.2
端口设为你梯子的代理端口
这样设置后,才会走梯子的流量网络正常。

网络地址说明:
网络地址 说明
10.0.2.1 路由器/网关地址
10.0.2.2 主机环回接口的特殊别名(即开发机器上的 127.0.0.1)
10.0.2.3 第一个 DNS 服务器
10.0.2.4 / 10.0.2.5 / 10.0.2.6 可选的第二个、第三个和第四个 DNS 服务器(如果有)
10.0.2.15 所模拟设备的网络/以太网接口
127.0.0.1 所模拟设备的环回接口
设置 Android 模拟器网络官方文档:https://developer.android.com/studio/run/emulator-networking?hl=zh-cn