希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
上一节的课后练习
网页标题:用户登录
网页标题:下拉菜单
网页标题:改变新闻网页中字号和颜色
网页标题:鼠标移动事件
总结
前言
Web 前端开发工程师应掌握以下内容:
了解 JavaScript 事件类型。
理解事件发生时事件处理的三种方式。
学会利用表单的提交及重置事件对表单的数据进行校验。
理解鼠标事件中的鼠标单击及鼠标移动事件。
掌握常用的键盘及窗口事件。
上一节的课后练习
网页标题:用户登录
- 网页标题:用户登录
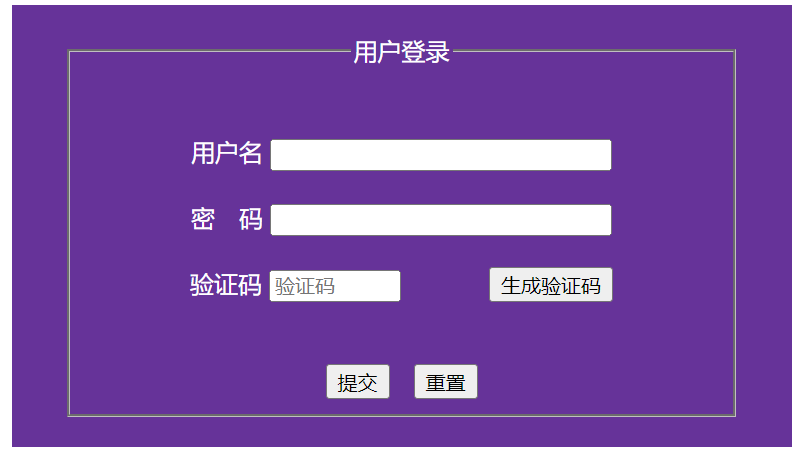
- 设计如下图所示的用户登录界面,具体要求有:
- 要求用户名、密码和验证码都设置为必填项。仅当用户名为“admin”,密码为“123456”,同时输入的验证码正确时,单击“提交”按钮,弹出“登录成功”的提示信息,然后跳转到“index.html”(index.html网页的显示内容自定)。
- 单击“生成验证码”按钮可以生成由数字和字母构成的验证码。
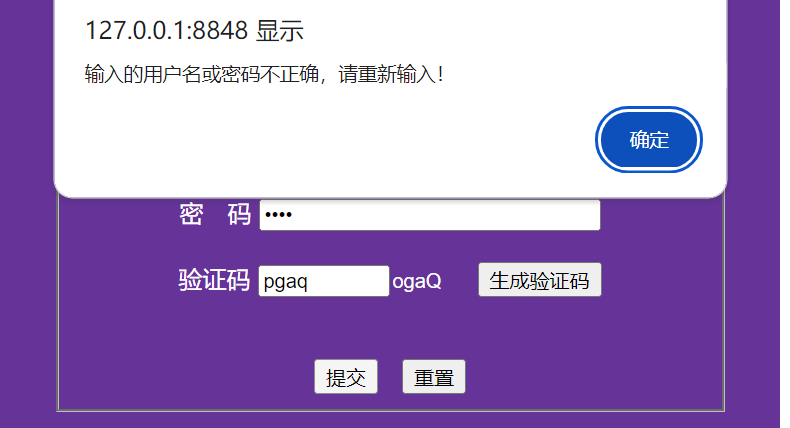
- 若单击提交按钮时,用户名或密码不正确,弹出相应的提示信息“输入的用户名或密码不正确,请重新输入”,并清空所有文本框中的内容。
- 若单击提交按钮时,用户名和密码正确,验证码不正确,弹出相应的提示信息“验证码错误!”,并清空所有文本框中的内容。
实现步骤提示:
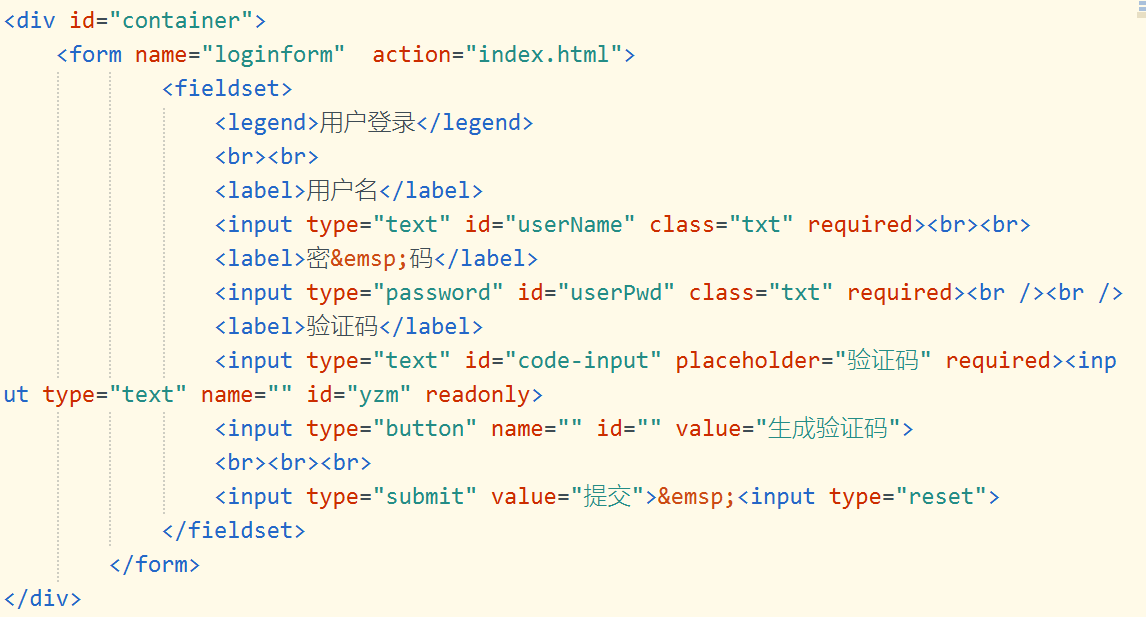
第一步:完成网页内容及样式设置(自行完成),其中form表单元素的id名可参照下图统一命名。
第二步:编写JavaScript代码,完成网页的提交验证功能。完成验证功能,可编写三个自定义函数来实现
function createCode() //随机生成一个包含数字和字母的随机字符串
function verifyCode() //获取用户输入的验证码并与生成的验证码进行比较,若正确则返回//true,否则返回false
function checklogin( ) //实现网页提交验证功能,当用户名密码或验证码输入有误时可以弹出相应的提示信息,所有信息都输入正确时,可以提示“登录成功”。其中,可以调用verifyCode()函数实现验证码的判定。
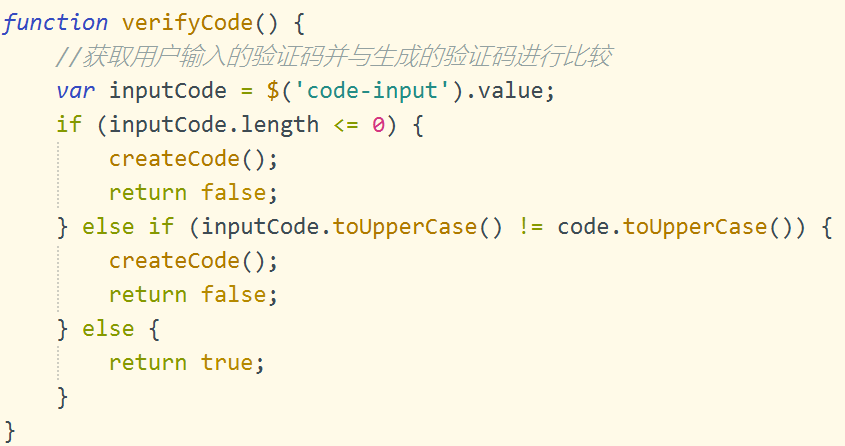
createCode()函数与verifyCode()函数的代码可参看下图所示,checklogin( )函数的功能自行实现。
第三步:为表单元素的相应事件编写代码。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>用户登录</title>
<style>
#container{
width: 480px;
background-color: rebeccapurple;
color: white;
text-align: center;
padding: 20px;
margin: 0 auto;
}
form{
width: 450px;
margin: 0 auto;
}
#yzm{
width: 50px;
border: 0;
background-color: rebeccapurple;
color: white;
padding-left: 2px;
}
#code-input{
width: 80px;
}
.txt{
width: 220px;
}
</style>
<script src="JS/vcode.js">
</script>
</head>
<body>
<div id="container">
<form name="loginform" action="index.html" onsubmit="return checklogin()">
<fieldset>
<legend>用户登录</legend>
<br><br>
<label>用户名</label>
<input type="text" id="userName" class="txt" required><br><br>
<label>密 码</label>
<input type="password" id="userPwd" class="txt" required><br /><br />
<label>验证码</label>
<input type="text" id="code-input" placeholder="验证码" required><input type="text" name="" id="yzm" readonly>
<input type="button" name="" id="" value="生成验证码" onclick="createCode();">
<br><br><br>
<input type="submit" value="提交"> <input type="reset">
</fieldset>
</form>
</div>
</body>
</html>
网页标题:下拉菜单
- 网页标题:下拉菜单
- 设计如下图所示的网页,在下拉列表框中选择不同的选项时,对应改变相应的图片。
- 代码可参照下图所示,熟悉表单元素Change事件的应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function $(id) {
return document.getElementById(id);
}
function changeImage() {
var index = $('game').selectedIndex; //获取下拉框当前选择项的索引,如果没有选中任何项,其值为-1
$('show').src = $('game').options[index].value; //更改图片
}
</script>
</head>
<body>
<div align="center">
<form>
<select id="game" onchange="changeImage()">
<option value="img/pic4.jpg">--请选择--</option>
<option value="img/pic0.jpg">平板电视</option>
<option value="img/pic1.jpg">笔记本电脑</option>
<option value="img/pic2.jpg">单反相机</option>
<option value="img/pic3.jpg">智能手机</option>
</select>
</form>
</div>
<div>
<p align="center"><img src="img/pic4.jpg" id="show"></p>
</div>
</body>
</html>
网页标题:改变新闻网页中字号和颜色
- 网页标题:改变新闻网页中字号和颜色
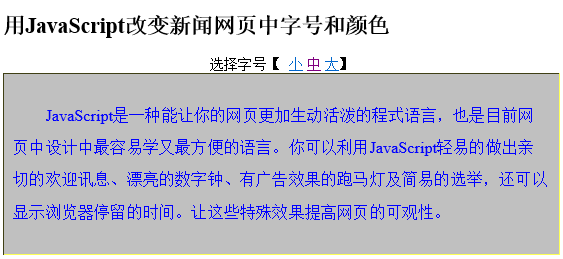
- 设计如下图所示的网页,单击“小”时,则将网页中的文字字号修改为12px,字体颜色为黑色;单击“中”时,网页中的文字字号修改我18px,蓝色;单击“大”时,网页中的文字字号修改我24px,绿色。如下图所示:(提示:javascript中改变字体大小的属性为:document.getElementById("id").style.fontSize)
- 网页中使用到的文字如下框所示:
JavaScript是一种能让你的网页更加生动活泼的程式语言,也是目前网页中设计中最容易学又最方便的语言。你可以利用JavaScript轻易的做出亲切的欢迎讯息、漂亮的数字钟、有广告效果的跑马灯及简易的选举,还可以显示浏览器停留的时间。让这些特殊效果提高网页的可观性。
html代码可参照下图,css及js代码自行完善:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
text-align:center;
font-size:16px;
}
#content{
font-size:12px;
line-height:2em;
padding:10px;
background-color:#c0c0c0;
color:black;
border:2px groove #fcff57;
}
p{text-indent:2em;}
</style>
<script>
function $(id){return document.getElementById(id);}
function setFont(size,col){
$('content').style.fontSize=size;
$('content').style.color=col;
}
</script>
</head>
<body>
<h2>用JavaScript改变新闻网页中字号和颜色</h2>
<div id="div1">
选择字号【 <a href="#" onclick="setFont('12px','black');">小</a> <a href="#" onclick="setFont('18px','blue');">中</a> <a href="#" onclick="setFont('24px','green');">大</a>】
</div>
<div id="content">
<p>JavaScript是一种能让你的网页更加生动活泼的程式语言,也是目前网页中设计中最容易学又最方便的语言。你可以利用JavaScript轻易的做出亲切的欢迎讯息、漂亮的数字钟、有广告效果的跑马灯及简易的选举,还可以显示浏览器停留的时间。让这些特殊效果提高网页的可观性。
</p>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
text-align:center;
font-size:16px;
}
#content{
font-size:12px;
line-height:2em;
padding:10px;
background-color:#c0c0c0;
color:black;
border:2px groove #fcff57;
}
p{text-indent:2em;}
</style>
</head>
<body>
<h2>用JavaScript改变新闻网页中字号和颜色</h2>
<div id="div1">
选择字号【 <a href="#">小</a> <a href="#">中</a> <a href="#">大</a>】
</div>
<div id="content">
<p>JavaScript是一种能让你的网页更加生动活泼的程式语言,也是目前网页中设计中最容易学又最方便的语言。你可以利用JavaScript轻易的做出亲切的欢迎讯息、漂亮的数字钟、有广告效果的跑马灯及简易的选举,还可以显示浏览器停留的时间。让这些特殊效果提高网页的可观性。
</p>
</div>
</body>
</html>网页标题:鼠标移动事件
- 网页标题:鼠标移动事件
- 录入如下代码,熟悉鼠标移动事件的应用:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标移动事件</title>
<style>
p,h4{text-align:center;}
</style>
<script>
function $(id){return document.getElementById(id);}
function mouseOver(){$('b1').src="img/eg_mouse1.jpg";}
function mouseOut(){$('b1').src="img/eg_mouse2.jpg";}
</script>
</head>
<body>
<h4>鼠标事件</h4>
<hr color="blue">
<p><img alt="鼠标移动事件" src="img/eg_mouse2.jpg" id="b1" onmouseover="mouseOver();" onmouseout="mouseOut();"></p>
</body>
</html>总结
本章介绍JavaScript脚本中的事件处理的概念、方法,列出了常用的事件及事件句柄,并且介绍了如何编写用户自定义的事件处理函数以及如何将它们与页面中用户的动作相关联,以得到预期的交互性能。
重点介绍了Web开发中常用的表单事件、鼠标事件、键盘事件等。在表单事件中,详细介绍表单元素的焦点事件、表单提交与重置事件以及表单元素的选中及改变事件。在鼠标事件中,详细介绍鼠标单击及鼠标移动事件。在窗口事件中,主要介绍了装载事件和卸载事件。Web前端开发人员只要掌握JavaScript事件概念、事件触发类型和事件处理的方式,就可以开发出具有交互性、动态性的页面。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!