1. @Output
input 好比重力,向下传递数据,list 传给 detail,smart 组件传给 dumb 组件,父组件传给子组件。input 顾名思义,输入数据给组件。
output 与之相反,好比火箭,向上传递数据或事件。output 顾名思义就是将某些数据发送出去。

语法:
@Output()
remove: EventEmitter<any> = new EventEmitter();
onRemove() {
// 通过 emit 关键字向上发送事件
this.remove.emit(this.detail);
}
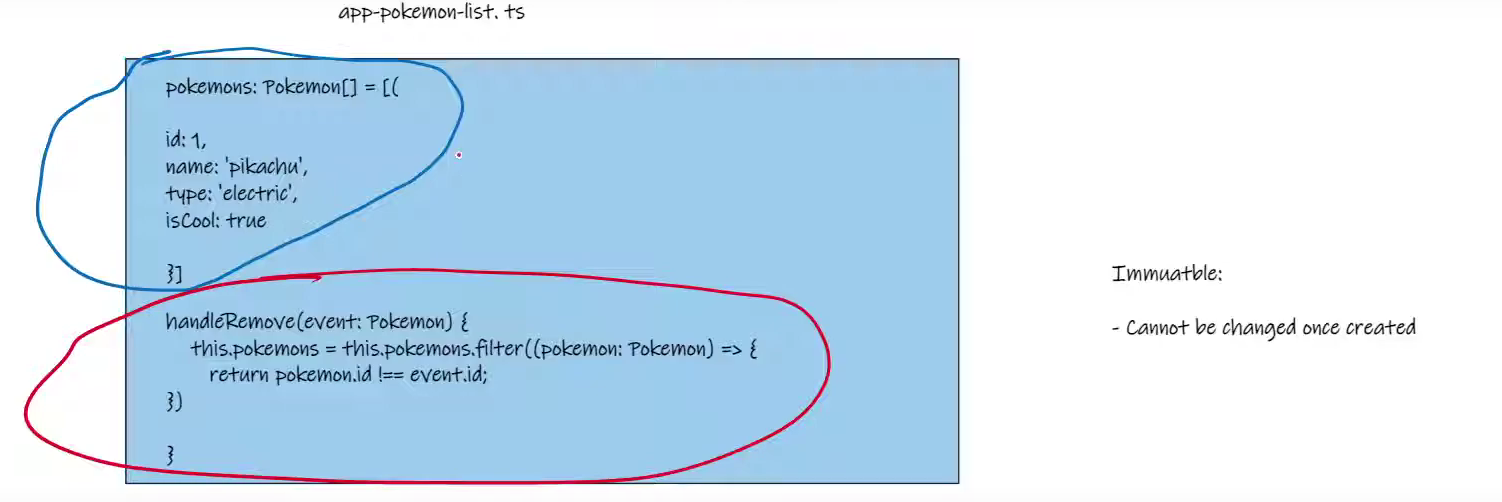
handleRemove 函数里使用了 filter,是为了避免直接修改 state。

2. 实现删除功能的代码举例
2.1 pokemon-detail.component.html
在 pokemon-detail.component.html 中增加一个用来删除 Pokemon 的 button:
<tr>
<td class="pokemon-td" [class.cool-bool]="detail.isCool">
{{ detail.id }} : {{ detail.name }}
{{ detail.isCool == true ? "is COOL" : "is NOT COOL" }}
</td>
<!-- add a button -->
<button (click)="onRemove()">Remove Pokemon</button>
</tr>
2.2 pokemon-detail.component.ts
在 pokemon-detail.component.ts 中增加 @Output, 以及 onRemove:
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
import { Pokemon } from 'src/app/models/pokemon';
@Component({
selector: 'app-pokemon-detail',
templateUrl: './pokemon-detail.component.html',
styleUrls: ['./pokemon-detail.component.css'],
})
export class PokemonDetailComponent implements OnInit {
@Input()
detail!: Pokemon;
// 新增代码
@Output()
remove: EventEmitter<any> = new EventEmitter();
constructor() {}
ngOnInit(): void {}
// 新增代码
onRemove() {
this.remove.emit(this.detail)
}
}
2.3 pokemon-list.component.html
修改 pokemon-list.component.html, 增加 (remove)="handleRemove($event)":
<table>
<thead>
<th>Name</th>
<th>Index</th>
</thead>
<tbody>
<app-pokemon-detail
*ngFor="let pokemon of pokemons"
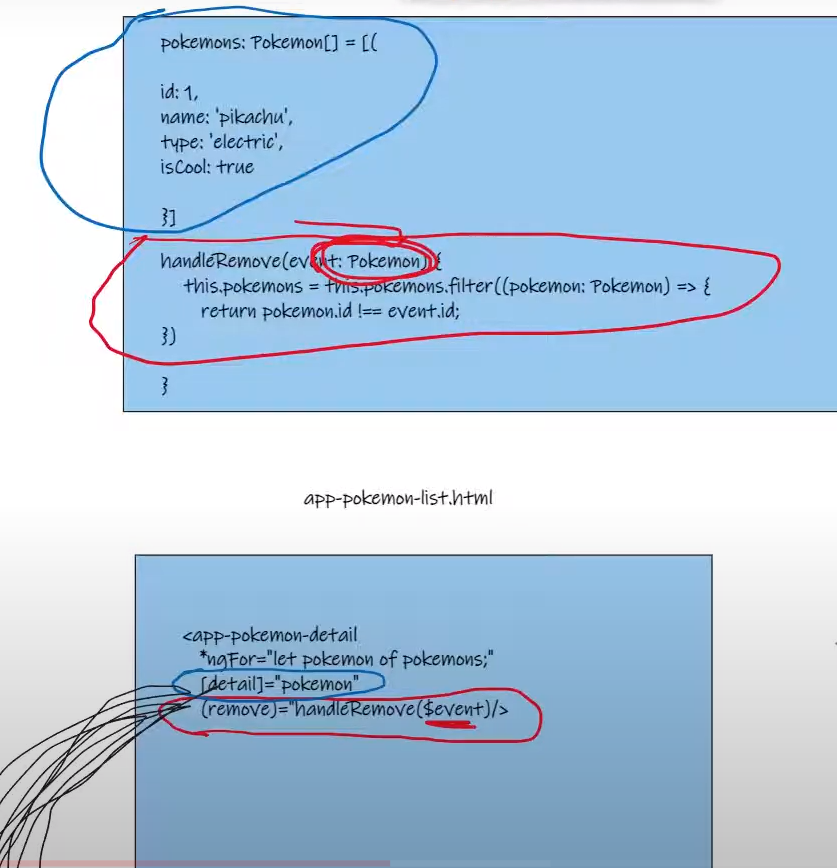
[detail]="pokemon"
(remove)="handleRemove($event)"
></app-pokemon-detail>
</tbody>
</table>
2.4 pokemon-list.component.ts
在此文件中实现删除功能的相应代码:
import { Component, OnInit } from '@angular/core';
import { Pokemon } from 'src/app/models/pokemon';
@Component({
selector: 'app-pokemon-list',
templateUrl: './pokemon-list.component.html',
styleUrls: ['./pokemon-list.component.css'],
})
export class PokemonListComponent implements OnInit {
pokemons: Pokemon[] = [
// Pokemon: 精灵宝可梦
{
id: 1,
name: 'pikachu', // 皮卡丘
type: 'electric',
isCool: false,
isStylish: true,
},
{
id: 2,
name: 'squirtle', // 杰尼龟
type: 'water',
isCool: true,
isStylish: true,
},
{
id: 3,
name: 'charmander', // 小火龙
type: 'fire',
isCool: true,
isStylish: false,
},
];
constructor() {}
// 新增代码,实现删除功能
handleRemove(event: Pokemon) {
// 要避免改变 state,这里不能直接删除 pokemons 数组元素,因此使用 filter
this.pokemons = this.pokemons.filter((pokemon: Pokemon) => {
return pokemon.id !== event.id;
});
}
ngOnInit(): void {}
}
运行 ng serve, 点击相应 button,可实现删除功能:

Angular For Beginners