提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、环境是什么?
- 二、使用步骤
- 1.前台搭建方式
- 1.创建项目
- 2.目录结构
- 3. 安装elementui
- 4. 创建路由
- 5.使用axios
- 6.bug记录
- 6.1出现跨域问题
- 6.2 解决方式
- 6.2.1 创建vue.config.js
- 参考链接解决跨域问题
- 7.bug记录
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
前端环境 Hbuider x + elementui
转发 nginx
后台环境 springcloud
提示:以下是本篇文章正文内容,下面案例可供参考
一、环境是什么?
示例:构建代码的土壤
二、使用步骤
1.前台搭建方式

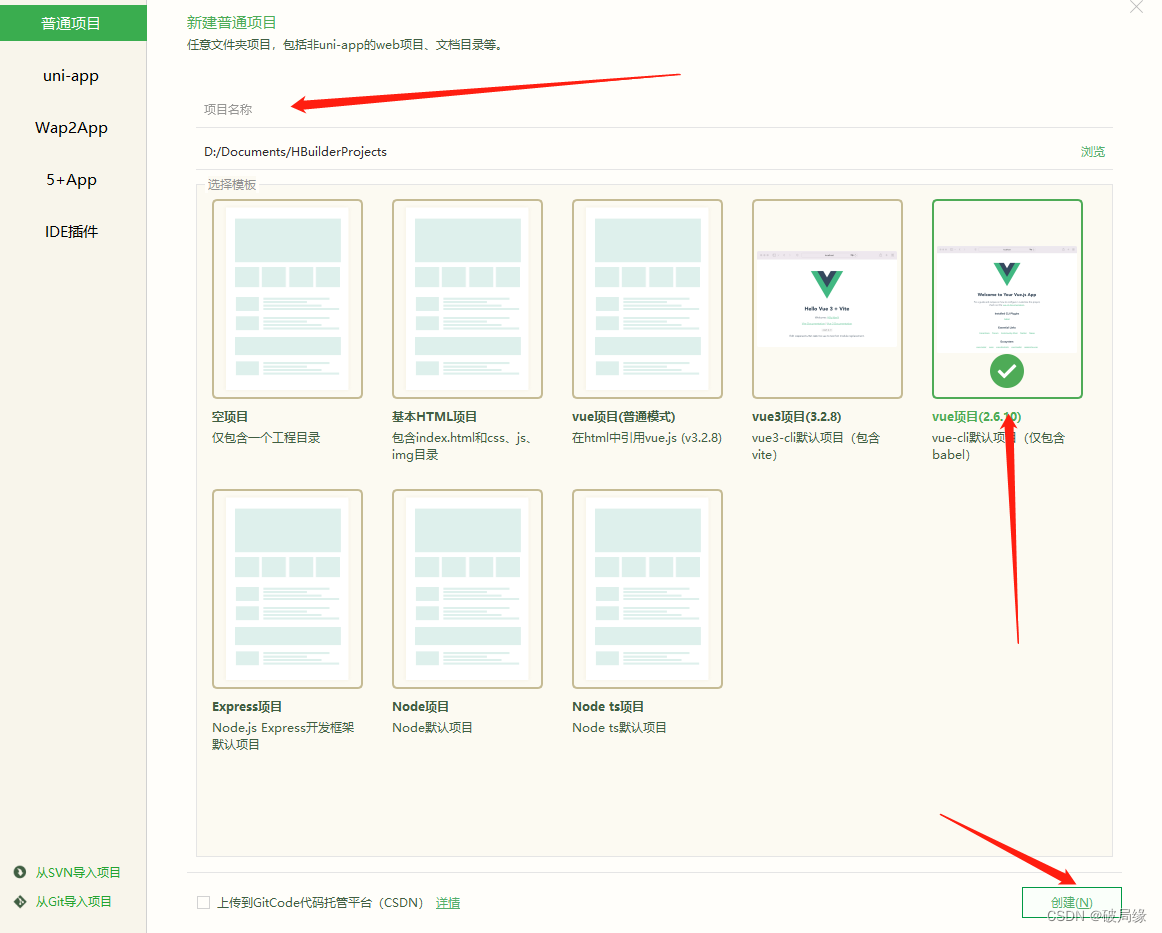
1.创建项目

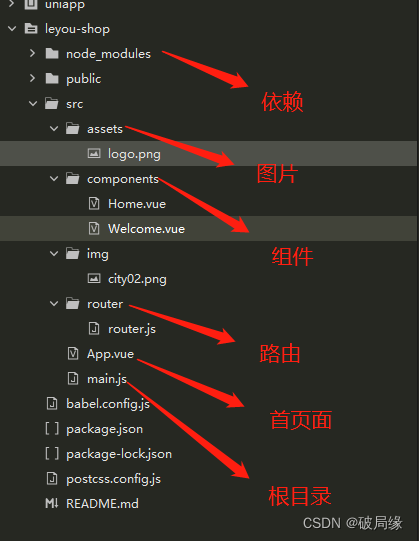
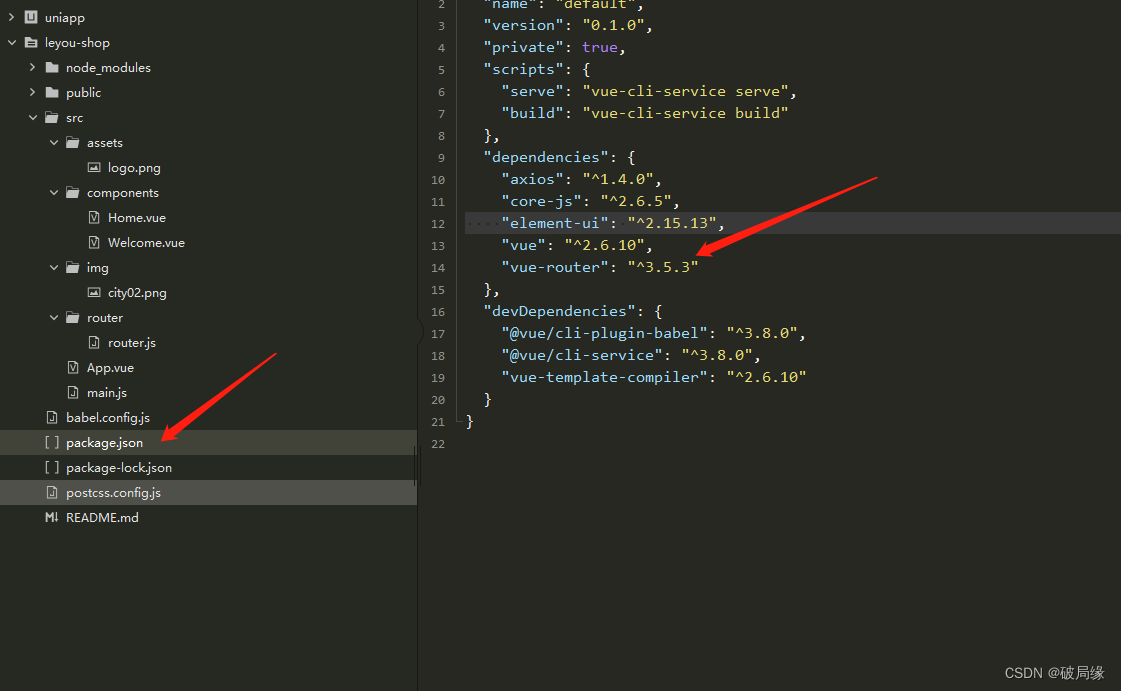
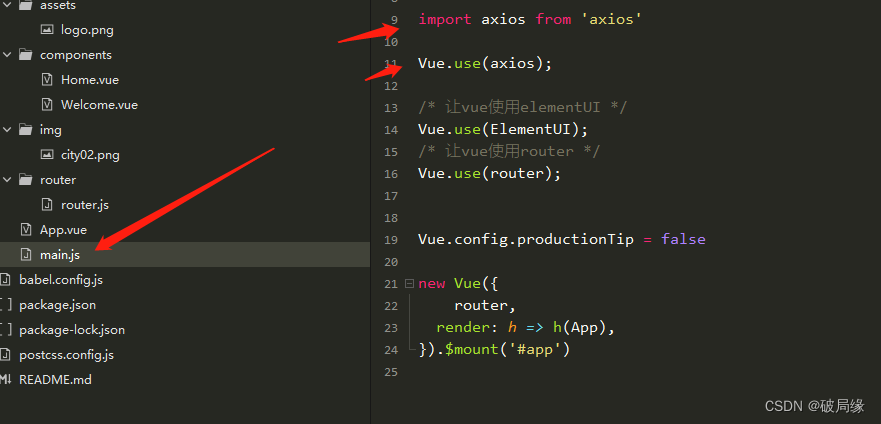
2.目录结构
3. 安装elementui
npm i element-ui -S
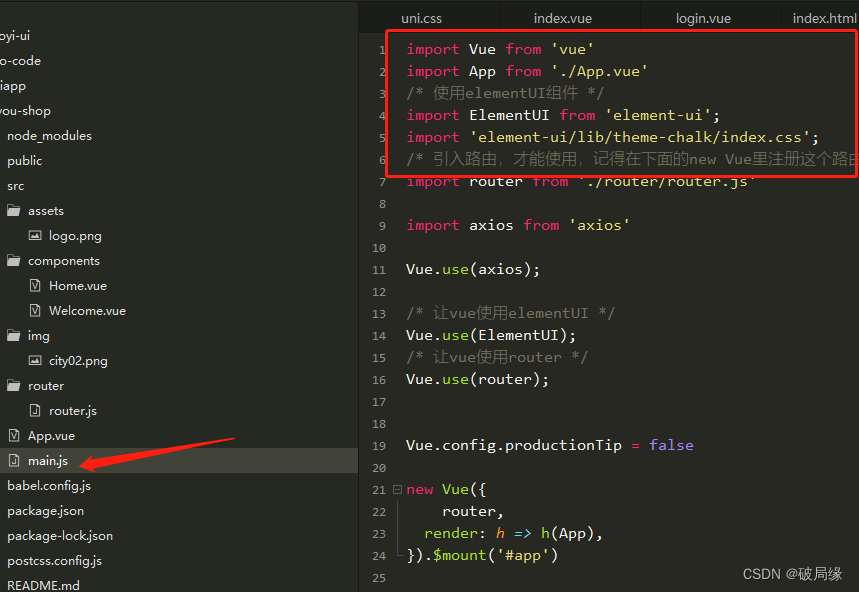
导入

import Vue from 'vue'
import App from './App.vue'
/* 使用elementUI组件 */
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
/* 引入路由,才能使用,记得在下面的new Vue里注册这个路由 */
import router from './router/router.js'
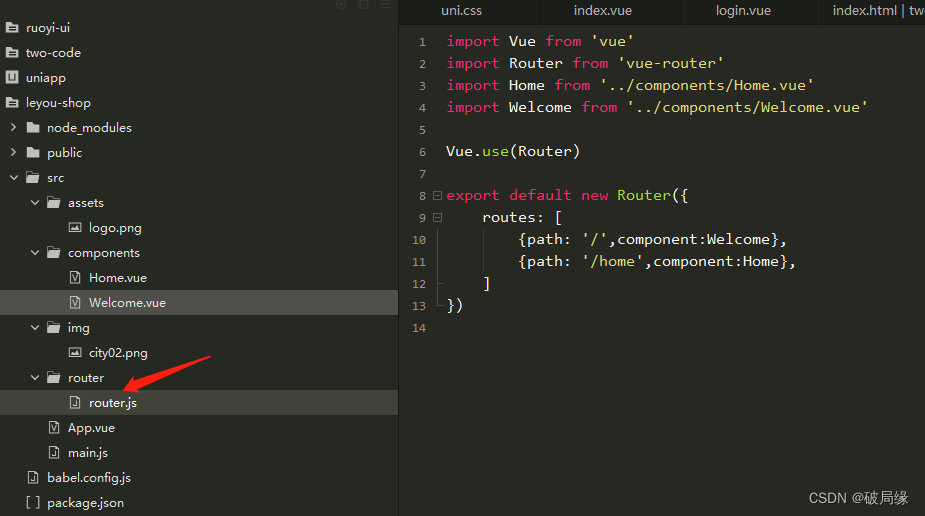
4. 创建路由

安装路由
npm install

import Vue from 'vue'
import Router from 'vue-router'
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
Vue.use(Router)
export default new Router({
routes: [
{path: '/',component:Welcome},
{path: '/home',component:Home},
]
})
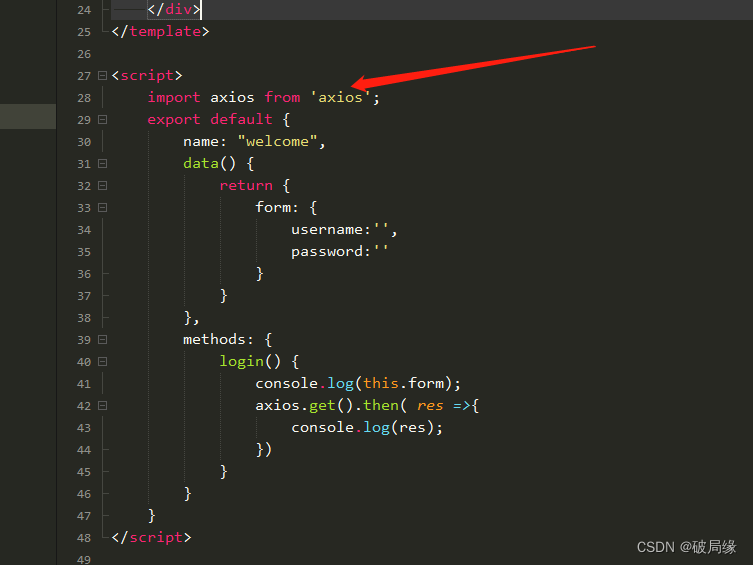
5.使用axios
npm install axios
在根目录配置

和路由配置相同,在需要的时候直接引入

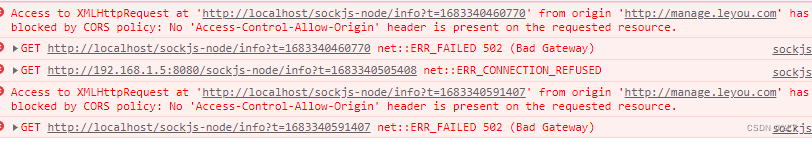
6.bug记录
cess to XMLHttpRequest at 'http://localhost/sockjs-node/info?t=1683340460770'
from origin 'http://manage.leyou.com' has been blocked by CORS policy:
No 'Access-Control-Allow-Origin' header is present on the requested resource.
6.1出现跨域问题

6.2 解决方式

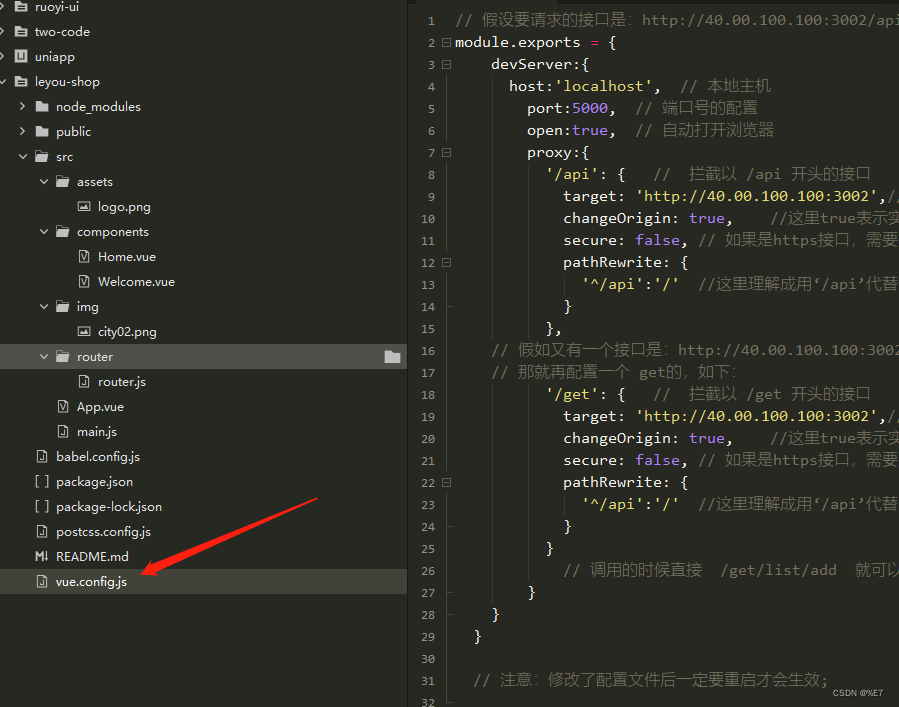
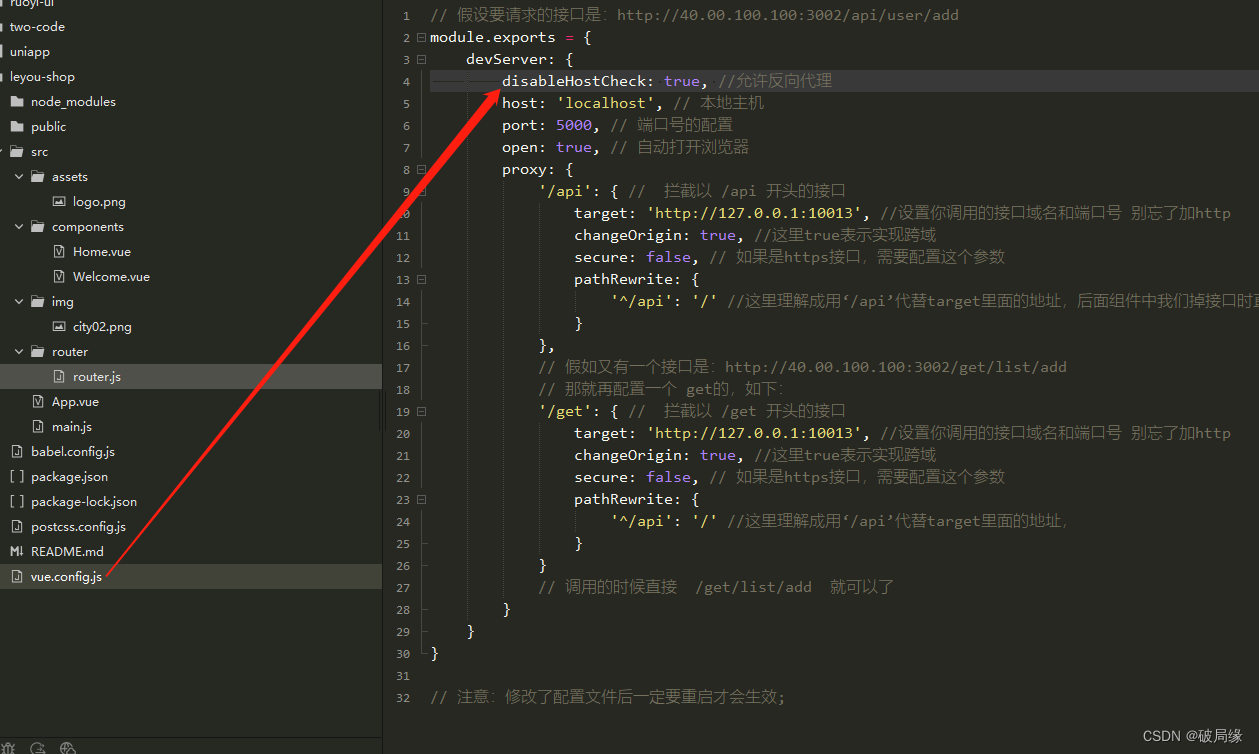
6.2.1 创建vue.config.js
// 假设要请求的接口是:http://40.00.100.100:3002/api/user/add
module.exports = {
devServer:{
host:'localhost', // 本地主机
port:5000, // 端口号的配置
open:true, // 自动打开浏览器
proxy:{
'/api': { // 拦截以 /api 开头的接口
target: 'http://40.00.100.100:3002',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true, //这里true表示实现跨域
secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: {
'^/api':'/' //这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/api/user/add',直接写‘/api/user/add’即可
}
},
// 假如又有一个接口是:http://40.00.100.100:3002/get/list/add
// 那就再配置一个 get的,如下:
'/get': { // 拦截以 /get 开头的接口
target: 'http://40.00.100.100:3002',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true, //这里true表示实现跨域
secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: {
'^/api':'/' //这里理解成用‘/api’代替target里面的地址,
}
}
// 调用的时候直接 /get/list/add 就可以了
}
}
}
// 注意:修改了配置文件后一定要重启才会生效;
参考链接解决跨域问题
7.bug记录
ient:169 Invalid Host/Origin header e
出现问题是利用nginx做了反向代理必须在vue中允许反向代理
disableHostCheck: true, //允许反向代理

总结
提示:这里对文章进行总结:
例如:以上就是对前端项目创建