本章节我们介绍下拉框 (Dropdown),我们点击菜单栏“GameObject”->“UI”->“Dropdown”,然后调整它的位置,效果如下

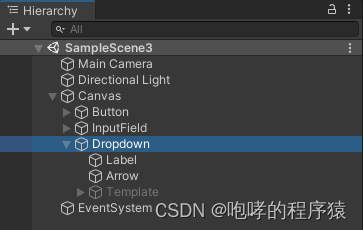
其实它的本质就是一个下拉列表,然后选择列表中的一个选项而已。大家在很多网页中应该可以看到类似的UI元素。我们在层次面板查看这个游戏对象

我们发现Dropdown这个UI元素的下面有“Label”,“Arrow”和“Template”三个子游戏对象。并且子游戏对象“Template”的下面继续拥有它的子游戏对象。根据名称,我们大致能够理解“Label”就是下拉框提示文本而已,“Arrow”就是那个箭头标识,而“Template”则是点击后的出现的下拉列表框(对应的数据就是一个数组)。我们继续查看它的检视面板

我们简单介绍一下这些属性。
Interactable 表示该UI元素是否接受输入。
Transition 表示该UI元素状态交换效果,默认值就是Color Tint颜色变化。
Target Graphic 表示该UI元素的Image组件,也就是使用图片作为下拉框的背景。
Normal Color 就是下拉框默认状态的颜色。
Highlighted Color 就是下拉框高亮颜色。
Pressed Color 就是下拉框点击时的颜色
Selected Color 就是下拉框选中时候的颜色
Disable Color 就是下拉框失效时候的颜色
Color Multiplier 则是颜色乘数值,默认1即可。
Fade Duration 则是下拉框颜色切换的时间(单位秒)。
Navigation和Visualize表示下拉框的导航设置,这里我们不设置。

Template 就是我们上面提到的“Template”子游戏对象(下拉列表)。
Caption Text 就是我们上面提到的“Lable”子游戏对象,就是下拉框默认提示文字。但是,一般情况下,下拉框会直接使用下拉列表中的第一个选项的文本。
Caption Image 可以使用图片来替换上面的“Lable”子游戏对象。
Item Text 就是下拉框点击后出现的条目的游戏对象。
Item Image 可以使用图片来替换上面的Item Text游戏对象。
Value 当前所选选项的索引。0 代表第一个选项,1 代表第二个,依此类推。默认值是0,就表示下拉框默认使用下拉列表中的第一个选项。
Alpha Fade Speed 就是下拉框淡进淡出的时间。

Options 表示下拉列表,它的本质就是一个数组。可为每个选项指定一个文本字符串或一个图像,也就是对应数组中的一个元素。我们这里使用文本字符串即可,如下所示

当然,我们还可以使用“+”添加新的列表选项。
使用代码来手动修改下拉框的选项。
// 下拉框元素上的 Dropdown 组件
private Dropdown dropDown;
void Start()
{
// 获取输入框UI元素上面的 InputField 组件
inputField = GameObject.Find("InputField").GetComponent<InputField>();
// 获取下拉框元素上的 Dropdown 组件
dropDown = GameObject.Find("Dropdown").GetComponent<Dropdown>();
var options = dropDown.options;
options.Add(new Dropdown.OptionData("杭州"));
options.Add(new Dropdown.OptionData("南京"));
dropDown.options = options;
}
最终的效果如下所示

接下来,我们继续说一下下拉框的事件。

对于下拉框而言,它能够接受的事件为On Value Changed事件,我们可以使用一个方法来处理这个事件,在这个事件方法中,我们打印出下拉框 (Dropdown),也就是数组下标。
public void testDropdownChange()
{
Debug.Log("DropdownChange:" + dropDown.value);
}
接下来,我们添加上面的testDropdownChange方法到事件中

接下来,我们就可以运行整个工程查看下拉框的效果了。

当我们从第一个“北京”(Value=0)切换到第二个“上海”(Value=1)的时候

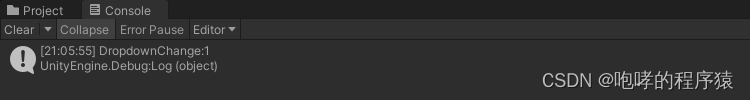
我们的控制台也输出了下拉框 (Dropdown)的Value值就是 1。
当我们再次切换第三个“广州”的时候,控制台就会输出 2。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id