公式是用来计算数据流中数据的表达式
公式可以是"A+B"这样的简单计算,也可以是类似"if/then"复杂业务逻辑判断的表达式
数据源
2019年11月月考成绩(Kettle数据集16).xls![]() https://download.csdn.net/download/Hudas/88553816?spm=1001.2014.3001.5501需求:在某年级的"2019年11月月考成绩.xls"文件中,为了统计成绩以表彰优秀的学生,需要使用公式组件,统计学生所有考试科目的总分,并对总分650分以上的学生评优标注"优秀"
https://download.csdn.net/download/Hudas/88553816?spm=1001.2014.3001.5501需求:在某年级的"2019年11月月考成绩.xls"文件中,为了统计成绩以表彰优秀的学生,需要使用公式组件,统计学生所有考试科目的总分,并对总分650分以上的学生评优标注"优秀"
1.建立【公式】转换工程
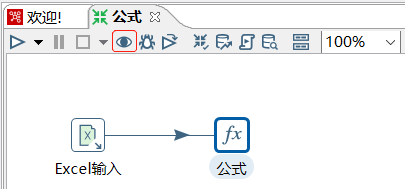
使用Ctrl+N快捷键,创建【公式】转换工程,单击【核心对象】选项卡,展开【输入】对象,选中【Excel输入】组件,并拖曳到右边工作区中,设置参数,导入"2019年11月月考成绩.xls"文件,预览数据,如下图所示,在当前源数据中,只有各科课程的成绩,没有统计总分

在【公式】转换工程中,单击【核心对象】选项卡,单击展开【脚本】对象,选中【公式】组件,并拖曳到右边工作区中,由【Excel输入】组件指向【公式】组件,建立节点连接,如下图所示

2.设置【公式】参数
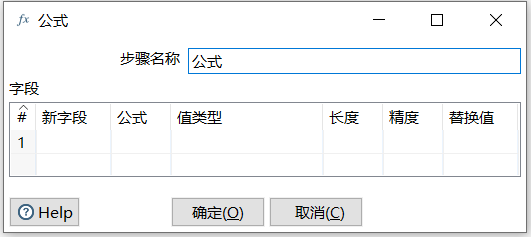
双击【公式】组件,弹出【公式】对话框,如下图所示

【公式】组件的有关参数说明如下表所示
| 参数名称 | 说明 |
| 步骤名称 | 表示公式组件名称,在单个转换工程中,名称必须唯一 默认值是【公式】组件名称 |
| 新字段 | 表示新增加的字段名称,默认值为空 |
| 公式 | 表示计算公式,单击单元格时,系统打开公式编辑器窗口,提供可用函数的帮助,方便用户编辑计算公式,默认值为空 |
| 值类型 | 表示字段的数据类型 类型选项有:BigNumber、Binary、Boolean、Date、Integer、Internet Address、Number、String、Timestamp,默认值为空 |
| 长度 | 表示字段长度,默认值为空 |
| 精度 | 表示数字类型字段的浮点数的精确位数,默认值为空 |
| 替换值 | 表示字段需要替换值,默认值为空 |
在【公式】对话框中,设置参数,利用公式计算总分,根据总分标注成绩优秀的学生,步骤如下所示
(1) 设置组件名称,保留【步骤名称】默认值"公式"
(2) 设置字段表参数,在【字段】表中,添加【总分】【评优】两个新字段,分别单击两个新字段所在的单元格,进行相关参数的配置

3.预览结果数据
在【公式】转换工程中,单击【公式】组件,再单击工作区上方的"预览这个转换"图标,预览使用公式计算后的数据,如下图所示