表单的jsp;
<%@page contentType="text/html;charset=gbk" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Form</title>
</head>
<body>
<table align="center" border="1">
<form id="form1" name="form1" action="myinfo1.jsp" method="post" target="" align="center">
<tr >
<td>学号:</td>
<td><input id="stuno" name="stuno" type="text" size="40"></td>
</tr>
<tr >
<td>姓名:</td>
<td><input id="stuname" name="stuname" type="text" size="40"></td>
</tr>
<tr >
<td>点击提交</td>
<td align="center">
<input id="submit" name="submit" type="submit" value="提交">
</td>
</tr>
</form>
</table>
</body>
</html><form></form>和它里面的东西就是一个表单;表单的显示 通常用table来布局;
此表单只有2个字段,stuno和stuname,表单提交以后后台可以接受这2个字段的输入值;
类型为 submit 的按钮,单击以后将提交表单;
表单提交以后,表单action属性指定的东西将处理表单的提交;action属性常常是一个后台java方法;也可以是一个jsp;这里是另一个jsp;
表单提交以后执行的jsp;
<%@page contentType="text/html;charset=gbk" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Request</title>
</head>
<body>
<%
String stuno = request.getParameter("stuno");
out.println("学号:"+stuno+"<br>");
String stuname = request.getParameter("stuname");
out.println("学生姓名:"+stuname+"<br>");
%>
</body>
</html>JSP request 是 javax.servlet.http.HttpServletRequest 的实例对象,主要用来获取客户端提交的数据。request 对象提供了一系列方法,可以获取请求参数信息、表单数据、HTTP 头信息、cookie 和 HTTP 请求方法等。
表单提交以后执行myinfo1.jsp;在这个jsp中,通过request对象获取提交的字段,然后在网页上输出;
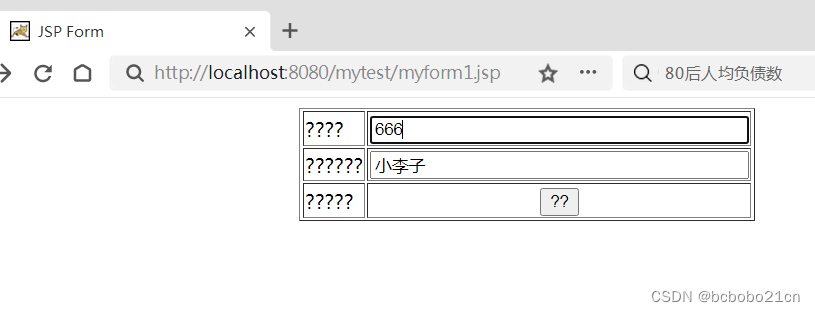
输入下图数据,点击提交按钮;

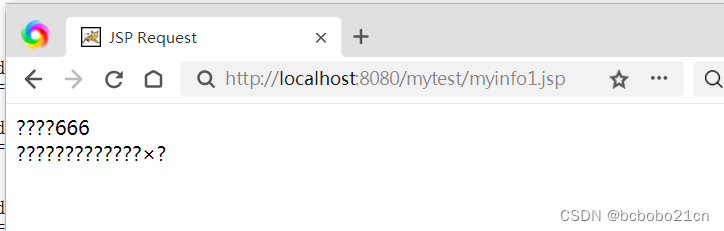
然后显示如下; 中文乱码先不管;

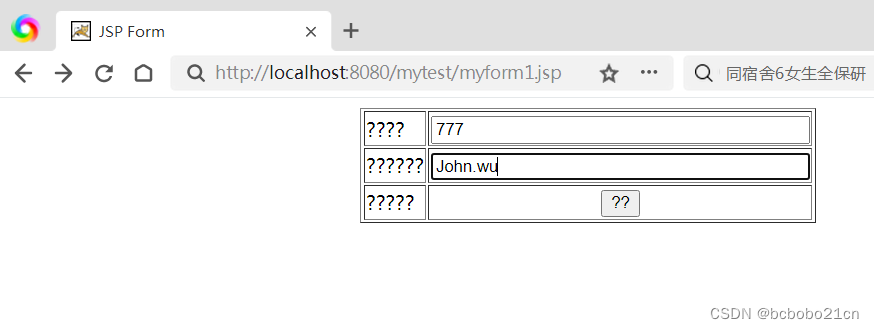
重新执行,输入一个英文名字,提交;

执行如下;